Презентация-трансформер: S5 на MediaWiki
Виталий Филиппов
Все знают о
"Смерти через PowerPoint"
Почему так происходит?
Презентация
| Демонстрация Продажа | |
| Самостоятельное чтение Обучение |
ГУРУ
- 1 мысль (умная)
- 1 картинка (красивая)
- 1 график (простой)
...
"Больше всё равно
не поймут"
→
Гипножаба
Даже тему уловить бывает сложно.
После показа - умирают!
Отняв время на создание.
Мы - разработчики.
Презентации
Нам они нужны для:
- Учебных курсов
- Демонстраций
- Обсуждений
И нужны ЧАСТО.
→ в базу знаний.
Мы - CustIS
У нас база знаний - MediaWiki

S5
A Simple Standards-Based Slide Show System
Чистый HTML+JS.
Кроссбраузерный.



∀ статья → презентация.
<slide style="custis" scaled="true" headingmark="Слайд"> ;author: Виталий Филиппов ;subfooter: Привет всем! </slide>
6 стилей
| custis | default | blue |
|---|---|---|
 |
| flower | yatil | pixel |
|---|---|---|
Вставка кода
<code-java>...</code-java>
Обход коллекции
Collection<String> strings = new ArrayList<String>(); for (String item : strings) { System.out.println(item); } … Iterator<String> it = strings.iterator(); while (it.hasNext()) { String string = it.next(); }
порядок, в котором будут возвращаться элементы определяется реализацией (LinkedList, HashSet, …)
Mindmaps
TeX
<m>
\hat{f}(\omega)=\frac{1}{\sqrt{2\pi}}\int
\limits_{-\infty}^{\infty}f(x)
e^{-ix\omega}\,dx
</m>
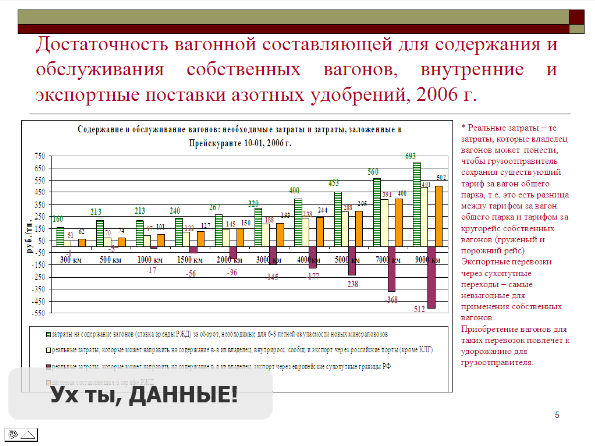
GnuPlot
|
|
<plot> set xrange [16:34] set grid ytics set style fill solid 1.0 noborder set boxwidth 0.7 relative set title 'Топ Бездны' plot 'Хорошие.dat' with boxes lw 2, 'Отличные.dat' with boxes lw 2 DATASET Отличные ... </plot> |
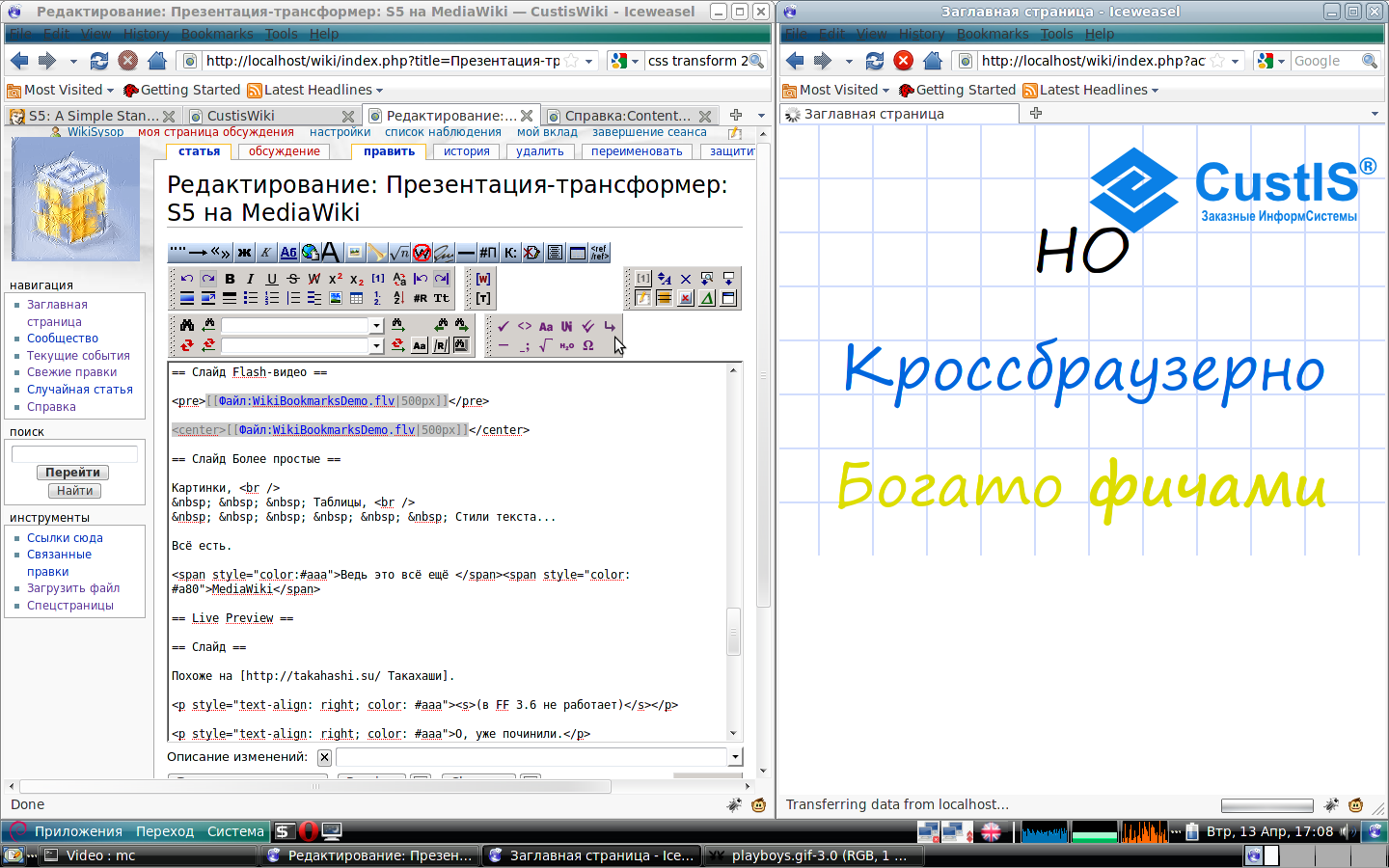
Flash-видео
[[Файл:WikiBookmarksDemo.flv|500px]]
Более простые
Картинки,
Таблицы,
Стили текста...
Всё есть.
Ведь это всё ещё MediaWiki
НО
Кроссбраузерно
Богато фичами
Часть Базы Знаний
У нас стало популярно
быстрее, чем мы распиарили :)
</ВСЁ>