Презентация-трансформер: S5 на MediaWiki — различия между версиями
WikiSysop (обсуждение | вклад) |
м (6 версий) |
||
| (не показаны 3 промежуточные версии 1 участника) | |||
| Строка 1: | Строка 1: | ||
| − | <slide style="custis" scaled="true"> | + | http://events.kapranoff.ru/proposals/23 |
| + | |||
| + | <slide style="custis" scaled="true" headingmark="Слайд"> | ||
;author: Виталий Филиппов | ;author: Виталий Филиппов | ||
| − | ;addcss: * { font-family: "Segoe Print" !important; } . | + | ;addcss: * { font-family: "Segoe Print" !important; } .resc img { width: 500px; height: auto !important; } pre { font-family: Consolas !important; } |
</slide> | </slide> | ||
== Слайд == | == Слайд == | ||
| − | [[Файл:DeathByPowerPoint.png]] | + | <span style="color:#aaa">Все знают о</span> |
| + | |||
| + | "Смерти через PowerPoint" | ||
| + | |||
| + | == Слайд == | ||
| + | |||
| + | <br /> | ||
| + | [[Файл:DeathByPowerPoint.png|400px]] | ||
| + | [[Файл:DeathByPowerPoint1.png|400px]] | ||
| + | |||
| + | [[Файл:DeathByPowerPoint2.png|400px]] | ||
| + | |||
| + | == Слайд == | ||
| + | |||
| + | Почему так происходит? | ||
| + | |||
| + | == Слайд == | ||
| + | |||
| + | Люди гонятся за 2 зайцами! | ||
| + | |||
| + | [[Файл:Playboys.gif|800px]] | ||
| + | |||
| + | == Слайд == | ||
| + | |||
| + | Презентация | ||
| + | |||
| + | <tab sep="bar"> | ||
| + | <span style="color:#a00">Демонстрация</span><br />Продажа | | ||
| + | | | ||
| + | | <span style="color:#00a">Самостоятельное чтение</span><br />Обучение | ||
| + | </tab> | ||
| + | |||
| + | == Слайд == | ||
| + | |||
| + | <span style="font-size: 200%">ГУРУ</span> | ||
| + | |||
| + | [[Файл:BlueOwl.jpg|650px]] | ||
| + | |||
| + | говорят нам: | ||
| + | |||
| + | == Слайд ГУРУ == | ||
| + | |||
| + | * 1 мысль <span style="color: #aaa">(умная)</span> | ||
| + | * 1 картинка <span style="color: #aaa">(красивая)</span> | ||
| + | * 1 график <span style="color: #aaa">(простой)</span> | ||
| + | |||
| + | <span style="font-size: 200%">...</span> | ||
| + | |||
| + | == Слайд == | ||
| + | |||
| + | <p style="text-align: right">"Больше всё равно <br /> <span style="color:#a00">не поймут</span>"</p> | ||
| + | |||
| + | == Слайд == | ||
| + | |||
| + | <span style="font-size:200%">→</span> | ||
| + | |||
| + | == Слайд == | ||
| + | |||
| + | [[Файл:Hypnotoad.jpg]] | ||
| + | |||
| + | (гипножаба) | ||
| + | |||
| + | == Слайд Гипножаба == | ||
| + | |||
| + | <center><span style="color: #aaa">Отличные</span> "продажные" <span style="color: #aaa">презентации</span></center> | ||
| + | |||
| + | <center>НО</center> | ||
| + | |||
| + | <center><span style="font-size: 200%">Нечитаемые</span></center> | ||
| + | |||
| + | <p style="text-align: right; color: #aaa">Даже тему уловить бывает сложно.</p> | ||
| + | |||
| + | == Слайд == | ||
| + | |||
| + | После показа - умирают! | ||
| + | |||
| + | <p style="text-align: right; color: #aaa">Отняв время на создание.</p> | ||
| + | |||
| + | == Слайд == | ||
| + | |||
| + | Мы - разработчики. | ||
| + | |||
| + | == Слайд Презентации == | ||
| + | |||
| + | Нам они нужны для: | ||
| + | * Учебных курсов | ||
| + | * Демонстраций | ||
| + | * Обсуждений | ||
| + | |||
| + | == Слайд == | ||
| + | |||
| + | И нужны ЧАСТО. | ||
| + | |||
| + | <p style="text-align: right; color: #aaa">→ в базу знаний.</p> | ||
| + | |||
| + | == Слайд == | ||
| + | |||
| + | Мы - <span style="color: #07e">CustIS</span> | ||
| + | |||
| + | У нас база знаний - MediaWiki | ||
| + | |||
| + | [[Файл:MediaWiki-notext.svg|link=|400px]] | ||
| + | |||
| + | == Слайд == | ||
| + | |||
| + | <span style="font-size: 200%">S<sup>5</sup></span> | ||
| + | |||
| + | == Слайд == | ||
| + | |||
| + | <br /> A Simple Standards-Based Slide Show System | ||
| + | |||
| + | <span style="font-size: 75%">http://meyerweb.com/eric/tools/s5/</span> | ||
| + | |||
| + | == Слайд == | ||
| + | |||
| + | Чистый HTML+JS. | ||
| + | |||
| + | Кроссбраузерный. | ||
| + | |||
| + | [[Файл:OperaLogo.png|link=]] [[Файл:FurryFirefox.jpg|link=]] [[Файл:ChromeLogo.jpg|link=]] | ||
| + | |||
| + | == Слайд == | ||
| + | |||
| + | <br /><br /><span style="font-size: 150%">{{Forall}} статья → презентация.</span> | ||
| + | |||
| + | <pre style="font-family: Consolas !important; text-align: left;"><slide style="custis" scaled="true" headingmark="Слайд"> | ||
| + | ;author: Виталий Филиппов | ||
| + | ;subfooter: Привет всем! | ||
| + | </slide></pre> | ||
| + | |||
| + | == Слайд 6 стилей == | ||
| + | |||
| + | <tab sep="bar" head="top"> | ||
| + | custis|default|blue | ||
| + | {{SERVER}}{{SCRIPTPATH}}/extensions/S5SlideShow/custis/preview.png|{{SERVER}}{{SCRIPTPATH}}/extensions/S5SlideShow/default/preview.png|{{SERVER}}{{SCRIPTPATH}}/extensions/S5SlideShow/blue/preview.png | ||
| + | </tab> | ||
| + | <tab sep="bar" head="top"> | ||
| + | flower|yatil|pixel | ||
| + | {{SERVER}}{{SCRIPTPATH}}/extensions/S5SlideShow/flower/preview.png|{{SERVER}}{{SCRIPTPATH}}/extensions/S5SlideShow/yatil/preview.png|{{SERVER}}{{SCRIPTPATH}}/extensions/S5SlideShow/pixel/preview.png | ||
| + | </tab> | ||
| + | |||
| + | == Слайд Вставка кода == | ||
| + | |||
| + | <pre><code-java>...</code-java></pre> | ||
| + | |||
| + | Обход коллекции | ||
| + | <code-java> | ||
| + | Collection<String> strings = new ArrayList<String>(); | ||
| + | for (String item : strings) { | ||
| + | System.out.println(item); | ||
| + | } | ||
| + | … | ||
| + | Iterator<String> it = strings.iterator(); | ||
| + | while (it.hasNext()) { | ||
| + | String string = it.next(); | ||
| + | } | ||
| + | </code-java> | ||
| + | порядок, в котором будут возвращаться элементы определяется реализацией | ||
| + | (LinkedList, HashSet, …) | ||
| + | |||
| + | == Слайд Mindmaps == | ||
| + | |||
| + | [[Файл:СмежнаяСпециальность.mm]] | ||
| + | |||
| + | == Слайд TeX == | ||
| + | |||
| + | <pre><m> | ||
| + | \hat{f}(\omega)=\frac{1}{\sqrt{2\pi}}\int | ||
| + | \limits_{-\infty}^{\infty}f(x) | ||
| + | e^{-ix\omega}\,dx | ||
| + | </m></pre> | ||
| + | |||
| + | <div class="resc"><m>\hat{f}(\omega)=\frac{1}{\sqrt{2\pi}}\int\limits_{-\infty}^{\infty}f(x)e^{-ix\omega}\,dx</m></div> | ||
| + | |||
| + | == Слайд GnuPlot == | ||
| + | {| class="wikitable" | ||
| + | |- | ||
| + | | | ||
| + | <plot> | ||
| + | set xrange [16:34] | ||
| + | set grid ytics | ||
| + | set style fill solid 1.0 noborder | ||
| + | set boxwidth 0.7 relative | ||
| + | set title 'Топ Бездны' | ||
| + | plot 'Хорошие.dat' with boxes lw 2, 'Отличные.dat' with boxes lw 2 | ||
| + | DATASET Отличные | ||
| + | 24 1 | ||
| + | 26 2 | ||
| + | 27 17 | ||
| + | 28 17 | ||
| + | 29 21 | ||
| + | 30 15 | ||
| + | 31 10 | ||
| + | 32 9 | ||
| + | 33 2 | ||
| + | 34 2 | ||
| + | ENDDATASET | ||
| + | DATASET Хорошие | ||
| + | 16 2 | ||
| + | 17 5 | ||
| + | 18 8 | ||
| + | 19 4 | ||
| + | 20 6 | ||
| + | 21 8 | ||
| + | 22 12 | ||
| + | 23 35 | ||
| + | 24 66 | ||
| + | 25 167 | ||
| + | 26 285 | ||
| + | 27 490 | ||
| + | 28 683 | ||
| + | 29 787 | ||
| + | 30 857 | ||
| + | 31 656 | ||
| + | 32 374 | ||
| + | 33 140 | ||
| + | 34 67 | ||
| + | ENDDATASET | ||
| + | </plot> | ||
| + | | | ||
| + | <pre style="font-family: Consolas !important"><plot> | ||
| + | set xrange [16:34] | ||
| + | set grid ytics | ||
| + | set style fill solid 1.0 noborder | ||
| + | set boxwidth 0.7 relative | ||
| + | set title 'Топ Бездны' | ||
| + | plot 'Хорошие.dat' with boxes lw 2, 'Отличные.dat' with boxes lw 2 | ||
| + | DATASET Отличные | ||
| + | ... | ||
| + | </plot></pre> | ||
| + | |} | ||
| + | |||
| + | == Слайд Flash-видео == | ||
| + | |||
| + | <pre>[[Файл:WikiBookmarksDemo.flv|500px]]</pre> | ||
| + | |||
| + | <center>[[Файл:WikiBookmarksDemo.flv|500px]]</center> | ||
| + | |||
| + | == Слайд Более простые == | ||
| + | |||
| + | Картинки, <br /> | ||
| + | Таблицы, <br /> | ||
| + | Стили текста... | ||
| + | |||
| + | Всё есть. | ||
| + | |||
| + | <span style="color:#aaa">Ведь это всё ещё </span><span style="color: #a80">MediaWiki</span> | ||
| + | |||
| + | == Слайд Live Preview == | ||
| + | |||
| + | [[Файл:LivePreview.png|800px]] | ||
| + | |||
| + | == Слайд == | ||
| + | |||
| + | Похоже на [http://takahashi.su/ Такахаши]. | ||
| + | |||
| + | <p style="text-align: right; color: #aaa"><s>(в FF 3.6 не работает)</s></p> | ||
| + | |||
| + | <p style="text-align: right; color: #aaa">О, уже починили.</p> | ||
| + | |||
| + | == Слайд == | ||
| + | |||
| + | НО | ||
| + | |||
| + | <span style="color: #06d">Кроссбраузерно</span> | ||
| + | |||
| + | <span style="color: #dd0">Богато '''фичами'''</span> | ||
| + | |||
| + | <span style="color: #d00">Часть Базы Знаний</span> | ||
| + | |||
| + | == Слайд == | ||
| + | |||
| + | <span style="color: #aaa">У нас стало</span> популярно | ||
| + | |||
| + | быстрее<span style="color: #aaa">, чем мы распиарили :)</span> | ||
| + | |||
| + | == Слайд == | ||
| + | |||
| + | </ВСЁ> | ||
| + | |||
| + | <center><small>Виталий Филиппов</small></center> | ||
| + | |||
| + | <center><small style="color:#aaa">vitalif *трям-трям* mail.ru</small></center> | ||
| + | |||
| + | |||
| + | == Аннотация == | ||
| + | |||
| + | Классические презентации — «устное выступление перед аудиторией, дополняющее аудиоканал визуальным каналом со слайдами», известны всем. | ||
| + | |||
| + | Какие у них самые известные проблемы? Все, наверное, знакомы с «[http://www.slideshare.net/thecroaker/death-by-powerpoint-rus Смертью от Powerpoint]», гласящей, что основная проблема — перегруженность слайдов информацией. | ||
| + | |||
| + | Дело в том, что выступающий пытается угнаться за двумя зайцами и делает слайды двойного назначения — такие, под которые можно и «выступить», и такие, чтобы их могли прочитать отсутствующие на выступлении. Хочется, как лучше, а получается, как всегда — страшные «слайдоменты» (гибриды документа и слайда) вырубают аудиторию, заставляя её читать мелкий текст под монотонный бубнёж диктора. Но и самостоятельно читать «слайдоменты» сложнее, чем обычную статье. | ||
| + | |||
| + | Кроме того, слайды обычно являются бинарными документами (Open Office, Keynote, PowerPoint), что убивает конкурентную работу и контроль версий. Итог — слайды, если это не какое-нибудь [http://takahashi.su/ Такахаши] (которое в FF 3.6, кстати, не работает) — исключительно ''write-only'' продукт, который создаётся единожды, более не развивается и пылится в дальних углах файлохранилища. | ||
| + | |||
| + | Гуру «слайдологии» говорят — оставьте на слайде 1 мысль, 1 строку текста, 1 иллюстрацию, 1 график и так далее, потому что большее никто всё равно не осилит. И говорят, что на выходе будет «идеальная» презентация. На самом деле на выходе будет красочная WOW-презентация в стиле «гипножаба», идеальная для менеджера по продажам и абсолютно невозможная к самостоятельному изучению. | ||
| + | |||
| + | У нас, разработчиков, цели другие — презентациями нам надо не продавать, а рассказывать и обучать (в том числе, чтобы обучала сама презентация, без нас). Делать презентации нам надо быстро и часто — к каждой демонстрации, совещанию, учебному курсу. Их необходимо целостно развивать, вносить изменения. Нужна возможность параллельной коллективной работы. Ну и хотелось бы, чтобы все было максимально быстро — минимум затрат, максимальный эффект — и чтобы можно было использовать все — текст, анимацию, видео, майндмапы, ибо время тупых статичных слайдов давно умерло вместе с диапроекторами. | ||
| + | |||
| + | Встречайте! Решение — прикрученная к MediaWiki система презентаций S5 (чистый html+javascript). | ||
| + | |||
| + | Любая статья MediaWiki теперь может быть не только прочитана, но и показана как презентация! Разумеется, в слайд-части разрешаются иллюстрации, тезисы, а поясняющая текстовая часть статьи (если таковая есть), в режиме презентации скрывается. Сохраняются все возможности MediaWiki: | ||
| + | |||
| + | * Быстрое совместное редактирование, с контролем версий и историей изменений. | ||
| + | * Поддержка сотен расширений эффективной публикации (раскраска кода, автоматические диаграммы, майндмапы и т. п.). | ||
| + | * Презентация-статья — стандартный и целостный элемент общей базы знаний (ссылки, включения, шаблоны и т. п.). | ||
| + | |||
| + | И при этом используются все возможности веб-публикации: | ||
| + | |||
| + | * встраивание видео, флеш-объектов и т. п., они гораздо богаче возможностей PowerPoint или PDF-слайдов. | ||
| + | * можно мгновенно перейти от просмотра статьи к показу слайдов используя только броузер. | ||
| + | * есть навигация по слайдам, функциональность таймера. | ||
| + | |||
| + | Чем-то это похоже на «[http://takahashi.su/ Такахаши]» — метод экстремально быстрого создания презентаций, порождаемых из плоского текста. Только S5 — это не XUL, а чистый кроссбраузерный HTML и JavaScript, помноженные на удобства централизованной базы знаний на движке MediaWiki, и в нашей компании технология стало популярна сразу же, после первого показа. | ||
Текущая версия на 13:25, 14 апреля 2010
http://events.kapranoff.ru/proposals/23

Slide Show
- Заголовок
- Презентация-трансформер: S5 на MediaWiki
- Автор
- Виталий Филиппов
- Нижний колонтитул
- Презентация-трансформер: S5 на MediaWiki
- Дополнительный нижний колонтитул
- Виталий Филиппов, 13:25, 14 апреля 2010
Содержание
[убрать]- 1 Слайд
- 2 Слайд
- 3 Слайд
- 4 Слайд
- 5 Слайд
- 6 Слайд
- 7 Слайд ГУРУ
- 8 Слайд
- 9 Слайд
- 10 Слайд
- 11 Слайд Гипножаба
- 12 Слайд
- 13 Слайд
- 14 Слайд Презентации
- 15 Слайд
- 16 Слайд
- 17 Слайд
- 18 Слайд
- 19 Слайд
- 20 Слайд
- 21 Слайд 6 стилей
- 22 Слайд Вставка кода
- 23 Слайд Mindmaps
- 24 Слайд TeX
- 25 Слайд GnuPlot
- 26 Слайд Flash-видео
- 27 Слайд Более простые
- 28 Слайд Live Preview
- 29 Слайд
- 30 Слайд
- 31 Слайд
- 32 Слайд
- 33 Аннотация
Слайд
Все знают о
"Смерти через PowerPoint"
Слайд
Слайд
Почему так происходит?
Слайд
Люди гонятся за 2 зайцами!
Слайд
Презентация
| Демонстрация Продажа | |
| Самостоятельное чтение Обучение |
Слайд
ГУРУ
говорят нам:
Слайд ГУРУ
- 1 мысль (умная)
- 1 картинка (красивая)
- 1 график (простой)
...
Слайд
"Больше всё равно
не поймут"
Слайд
→
Слайд
(гипножаба)
Слайд Гипножаба
Даже тему уловить бывает сложно.
Слайд
После показа - умирают!
Отняв время на создание.
Слайд
Мы - разработчики.
Слайд Презентации
Нам они нужны для:
- Учебных курсов
- Демонстраций
- Обсуждений
Слайд
И нужны ЧАСТО.
→ в базу знаний.
Слайд
Мы - CustIS
У нас база знаний - MediaWiki

Слайд
S5
Слайд
A Simple Standards-Based Slide Show System
http://meyerweb.com/eric/tools/s5/
Слайд
Чистый HTML+JS.
Кроссбраузерный.



Слайд
∀ статья → презентация.
<slide style="custis" scaled="true" headingmark="Слайд"> ;author: Виталий Филиппов ;subfooter: Привет всем! </slide>
Слайд 6 стилей
| custis | default | blue |
|---|---|---|
 |
| flower | yatil | pixel |
|---|---|---|
Слайд Вставка кода
<code-java>...</code-java>
Обход коллекции
Collection<String> strings = new ArrayList<String>(); for (String item : strings) { System.out.println(item); } … Iterator<String> it = strings.iterator(); while (it.hasNext()) { String string = it.next(); }
порядок, в котором будут возвращаться элементы определяется реализацией (LinkedList, HashSet, …)
Слайд Mindmaps
Слайд TeX
<m>
\hat{f}(\omega)=\frac{1}{\sqrt{2\pi}}\int
\limits_{-\infty}^{\infty}f(x)
e^{-ix\omega}\,dx
</m>
Слайд GnuPlot
|
|
<plot> set xrange [16:34] set grid ytics set style fill solid 1.0 noborder set boxwidth 0.7 relative set title 'Топ Бездны' plot 'Хорошие.dat' with boxes lw 2, 'Отличные.dat' with boxes lw 2 DATASET Отличные ... </plot> |
Слайд Flash-видео
[[Файл:WikiBookmarksDemo.flv|500px]]
Слайд Более простые
Картинки,
Таблицы,
Стили текста...
Всё есть.
Ведь это всё ещё MediaWiki
Слайд Live Preview
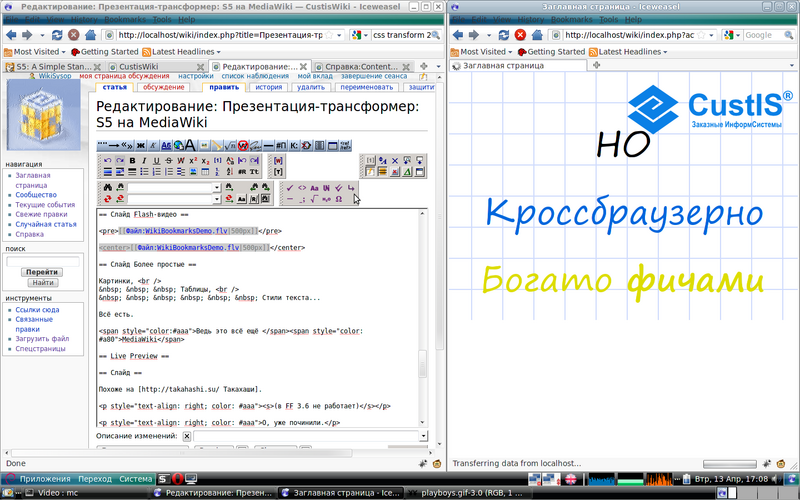
Слайд
Похоже на Такахаши.
(в FF 3.6 не работает)
О, уже починили.
Слайд
НО
Кроссбраузерно
Богато фичами
Часть Базы Знаний
Слайд
У нас стало популярно
быстрее, чем мы распиарили :)
Слайд
</ВСЁ>
Аннотация
Классические презентации — «устное выступление перед аудиторией, дополняющее аудиоканал визуальным каналом со слайдами», известны всем.
Какие у них самые известные проблемы? Все, наверное, знакомы с «Смертью от Powerpoint», гласящей, что основная проблема — перегруженность слайдов информацией.
Дело в том, что выступающий пытается угнаться за двумя зайцами и делает слайды двойного назначения — такие, под которые можно и «выступить», и такие, чтобы их могли прочитать отсутствующие на выступлении. Хочется, как лучше, а получается, как всегда — страшные «слайдоменты» (гибриды документа и слайда) вырубают аудиторию, заставляя её читать мелкий текст под монотонный бубнёж диктора. Но и самостоятельно читать «слайдоменты» сложнее, чем обычную статье.
Кроме того, слайды обычно являются бинарными документами (Open Office, Keynote, PowerPoint), что убивает конкурентную работу и контроль версий. Итог — слайды, если это не какое-нибудь Такахаши (которое в FF 3.6, кстати, не работает) — исключительно write-only продукт, который создаётся единожды, более не развивается и пылится в дальних углах файлохранилища.
Гуру «слайдологии» говорят — оставьте на слайде 1 мысль, 1 строку текста, 1 иллюстрацию, 1 график и так далее, потому что большее никто всё равно не осилит. И говорят, что на выходе будет «идеальная» презентация. На самом деле на выходе будет красочная WOW-презентация в стиле «гипножаба», идеальная для менеджера по продажам и абсолютно невозможная к самостоятельному изучению.
У нас, разработчиков, цели другие — презентациями нам надо не продавать, а рассказывать и обучать (в том числе, чтобы обучала сама презентация, без нас). Делать презентации нам надо быстро и часто — к каждой демонстрации, совещанию, учебному курсу. Их необходимо целостно развивать, вносить изменения. Нужна возможность параллельной коллективной работы. Ну и хотелось бы, чтобы все было максимально быстро — минимум затрат, максимальный эффект — и чтобы можно было использовать все — текст, анимацию, видео, майндмапы, ибо время тупых статичных слайдов давно умерло вместе с диапроекторами.
Встречайте! Решение — прикрученная к MediaWiki система презентаций S5 (чистый html+javascript).
Любая статья MediaWiki теперь может быть не только прочитана, но и показана как презентация! Разумеется, в слайд-части разрешаются иллюстрации, тезисы, а поясняющая текстовая часть статьи (если таковая есть), в режиме презентации скрывается. Сохраняются все возможности MediaWiki:
- Быстрое совместное редактирование, с контролем версий и историей изменений.
- Поддержка сотен расширений эффективной публикации (раскраска кода, автоматические диаграммы, майндмапы и т. п.).
- Презентация-статья — стандартный и целостный элемент общей базы знаний (ссылки, включения, шаблоны и т. п.).
И при этом используются все возможности веб-публикации:
- встраивание видео, флеш-объектов и т. п., они гораздо богаче возможностей PowerPoint или PDF-слайдов.
- можно мгновенно перейти от просмотра статьи к показу слайдов используя только броузер.
- есть навигация по слайдам, функциональность таймера.
Чем-то это похоже на «Такахаши» — метод экстремально быстрого создания презентаций, порождаемых из плоского текста. Только S5 — это не XUL, а чистый кроссбраузерный HTML и JavaScript, помноженные на удобства централизованной базы знаний на движке MediaWiki, и в нашей компании технология стало популярна сразу же, после первого показа.