Мода на веб-фреймворки - тезисы — различия между версиями
м (→Что же остаётся? ⌘⌘ %%) |
м (→Дополнительные мысли) |
||
| (не показано 25 промежуточных версий 2 участников) | |||
| Строка 42: | Строка 42: | ||
[[File:Monster-shadow-cms.svg|470px|link=]] | [[File:Monster-shadow-cms.svg|470px|link=]] | ||
| − | <big>''Виталий Филиппов, CUSTIS''</big> | + | <big style="color: white">''Виталий Филиппов, CUSTIS''</big> |
=== Допустим, вам нужно создать интернет-проект ⌘⌘ %% === | === Допустим, вам нужно создать интернет-проект ⌘⌘ %% === | ||
| Строка 58: | Строка 58: | ||
* А также куча {{green|модных фреймворков!}} Zend, CI, Yii! Паттерны, все и разом! | * А также куча {{green|модных фреймворков!}} Zend, CI, Yii! Паттерны, все и разом! | ||
| − | === {{ | + | === {{mag|А потом…}} ⌘⌘ === |
[[File:CryingFace.svg|200px|right]] | [[File:CryingFace.svg|200px|right]] | ||
| Строка 72: | Строка 72: | ||
{{red|''«Нет, надо ещё чуть-чуть докрутить, и цель будет достигнута!»''}} | {{red|''«Нет, надо ещё чуть-чуть докрутить, и цель будет достигнута!»''}} | ||
| − | === | + | === Надо было {{red|думать}}, когда выбирали! ⌘⌘ %% === |
| − | + | …а не слепо следовать моде. | |
| + | |||
| + | |||
| + | Ибо (!) | ||
| + | |||
| + | {{mag|''Ибо у каждого инструмента есть своя область применения''}} | ||
| + | |||
| + | === Введение: проблема моды === | ||
| + | |||
| + | Итак, о чём этот доклад? | ||
| + | |||
| + | Допустим, вам нужно создать некий интернет-проект. Принципиальных возможности три: взять готовую CMS, взять фреймворк и написать проект на его основе, либо просто написать проект с нуля. Рассматривать, кстати, будем PHP, по той причине, что различных популярных CMS и фреймворков для него существует больше всего. | ||
| + | |||
| + | Конечно, всё зависит от конкретного проекта, но я почти уверен, что знаю реакцию на третий вариант: «да вы что? опять создавать свой лунапарк с блэкджеком и шлюхами? всё написано до вас!» И вы склонитесь к CMS или фреймворку, почти не задумываясь о последствиях. | ||
| + | |||
| + | А потом ВНЕЗАПНО пойдут жалобы (особенно в случае выбора CMS) на то, что за размещение серверов отдаётся уйма денег, сайт, несмотря на это, тормозит и не выдерживает самого банального нагрузочного тестирования, всё обрастает костылями, а подрядчики медленно внедряют доработки, которые ещё и постоянно отваливаются… | ||
| + | |||
| + | А всё дело в том, что надо было думать, а не бездумно следовать моде — каждый инструмент имеет свою разумную область применения и её надо чётко понимать перед выбором. Обо всём этом и будет рассказано в докладе. | ||
=== CMS === | === CMS === | ||
| Строка 81: | Строка 98: | ||
[[File:CMS2.png|200px|link=]] | [[File:CMS2.png|200px|link=]] | ||
| + | |||
| + | ----- | ||
| + | |||
| + | {{star}} Just for Lulz: http://lurkmore.to/CMS | ||
==== Что такое CMS? ⌘⌘ ==== | ==== Что такое CMS? ⌘⌘ ==== | ||
| Строка 94: | Строка 115: | ||
:: <span style="font-size: 300%; color: red">;-)</span> | :: <span style="font-size: 300%; color: red">;-)</span> | ||
| − | ==== | + | ==== Определение CMS ==== |
| − | Например, | + | CMS — это «Система Управления Контентом» сайта. Кто-то может понимать под этим вообще любой движок любого веб-приложения, но обычно, говоря «CMS», имеют ввиду CMS «общего назначения», не заточенные на решение одной конкретной задачи. Например, баг-трекеры (Bugzilla, Jira, Mantis, Trac), хотя и имеют какого-то вида возможности динамического управления содержимым, никому не приходит в голову называть CMS’ками. |
| − | + | ОК, на основе баг-трекера не сделаешь «обычный» сайт. Но это не значит, что разделение явное — есть другой пример: MediaWiki. На ней вполне можно сделать сайт, причём, если использовать расширения — почти любой. Однако MediaWiki тоже не называют CMS. Так в чём же дело? | |
| − | + | ||
| − | + | А дело исключительно в позиционировании системы, предлагаемом её разработчиками. Если позиционирование и цель развития — «возможность сделать всё», перед нами, по-видимому, действительно CMS. Простой пример — WordPress: изначально это была блог-платформа и там были только посты, а потом кто-то понял, что если чуть-чуть её докрутить, то «постом» можно будет назвать широкий класс объектов с разнообразной структурой. И теперь WordPress стал CMS’кой. | |
| − | + | CMS просто подразумевает, что большая часть функционала, который вам нужен для своего сайта, там уже есть, её только нужно настроить; причём идеально, если настройку можно сделать, не программируя. Потому что если для решения всех задач нужно программировать, это уже фреймворк, а не CMS. А если код писать не нужно, то продукт можно предлагать НЕ-программистам. PROFIT! | |
| − | + | ||
| − | + | При этом не все CMS стопроцентно универсальны. Есть и заточенные под конкретный вид сайтов — например, специализированные CMS интернет-магазинов — Magento, osCommerce. Но так как класс сайтов «интернет-магазин» тоже достаточно широк (явно шире класса «блог»), а данные системы пытаются их охватить полностью — это опять-таки CMS’ки. | |
| + | |||
| + | Немного забегая вперёд, скажу, что позиционирование CMS, как «серебряной пули», «инструмента для решения всех задач», причём в идеале без программирования — это и есть краеугольный камень большинства их проблем. | ||
==== Стандартная фраза: ⌘⌘ %% ==== | ==== Стандартная фраза: ⌘⌘ %% ==== | ||
| Строка 113: | Строка 135: | ||
[[File:Koza.svg|120px]] | [[File:Koza.svg|120px]] | ||
| − | ==== | + | ==== Смысл именно в общности применения ⌘⌘ ==== |
| + | |||
| + | [[File:MediaWiki-notext.svg|100px|right]] | ||
| + | Например, | ||
| + | |||
| + | * [http://www.mediawiki.org/ MediaWiki], [http://moinmo.in/ MoinMoin] и т. п. — не CMS, а {{green|вики-движки}} {{gray|(хотя сайт на них сделать можно)}} | ||
| + | * [http://phpbb.net/ PhpBB], [http://www.invisionpower.com/ IPB] — движки {{green|форумов}} | ||
| + | |||
| + | В то же время, | ||
| + | |||
| + | * [http://ru.wordpress.org/ WordPress] — '''был''' движком для {{mag|блогов}}, а стал CMS | ||
| + | * osCommerce, Magento — {{red|спец. CMS}}, движки {{mag|интернет-магазинов}} | ||
| + | * Joomla, Drupal, MODx, NetCat, Битрикс, UMI.CMS — {{red|это всё CMS}} | ||
| + | |||
| + | ==== Теоретически… ⌘⌘ %% ==== | ||
| − | + | ...Можно любой движок сайта называть CMS,<br />и лишь различать степень специализации. | |
| − | {{ | + | Но обычно говорят именно о {{blue|CMS общего назначения}}. |
| − | + | ==== Такие CMS — монстры ⌘⌘ ==== | |
| − | + | [[File:MutantMonster.png|180px|right]] | |
| − | * Сложные | + | * {{red|Сложные и Неэффективные}} |
| − | + | ||
* С кривой архитектурой | * С кривой архитектурой | ||
| + | *: Оптимизированной <s>для всего</s> {{red|ни для чего}} | ||
* С кучей лишнего функционала | * С кучей лишнего функционала | ||
| + | |||
| + | А оплачивать всё это {{red|вам}} {{gray|(если вдруг выберете)}} | ||
| + | |||
| + | ==== Оплачивать вам это… ⌘⌘ ==== | ||
| + | |||
| + | * Деньгами {{green|продавцу коробки}} | ||
| + | * Деньгами {{blue|хостеру}}<sup>1</sup> | ||
| + | * Деньгами {{mag|подрядчикам}} при доработках<sup>2</sup> | ||
| + | * {{mag|Репутацией}} в глазах клиентов | ||
| + | |||
| + | ----- | ||
| + | <div style="color:#aaa"> | ||
| + | :<sup>1</sup> «Кому спам, а кому и трафик!» | ||
| + | :<sup>2</sup> Дешёвым — обычно несколько раз | ||
| + | </div> | ||
==== А всё дело в том, что… ⌘⌘ %% ==== | ==== А всё дело в том, что… ⌘⌘ %% ==== | ||
| − | + | Универсальные инструменты {{red|невменяемы}}! | |
[[File:Wenger_giant_knife.png|300px|link=http://www.wengerna.com/giant-knife-16999]] | [[File:Wenger_giant_knife.png|300px|link=http://www.wengerna.com/giant-knife-16999]] | ||
| Строка 138: | Строка 189: | ||
{{star}} [http://www.wengerna.com/giant-knife-16999 Wenger Giant Knife] | {{star}} [http://www.wengerna.com/giant-knife-16999 Wenger Giant Knife] | ||
| − | ==== Когда реально применять CMS? ⌘⌘ ==== | + | ==== Wenger Giant Knife ==== |
| + | |||
| + | Причём что характерно — сколько бы вы думали он стоит ? 100$ ? 200$ ? | ||
| + | |||
| + | А вот хрена с два! 2149.95 $. | ||
| + | |||
| + | Закон природы, такой же как и в случае с CMS: уродство ещё и стоит дорого. | ||
| + | |||
| + | ==== Когда реально применять CMS? ⌘⌘ %% ==== | ||
| + | |||
| + | <blockquote> | ||
| + | — Где можно оправданно использовать Битрикс?<br /> | ||
| + | — В анекдотах. | ||
| + | </blockquote> | ||
| + | |||
| + | ----- | ||
| + | |||
| + | {{star}} {{gray|Твит с CodeFest-2012, >200 ретвитов}} | ||
| + | |||
| + | ==== Когда реально применять CMS? (а серьёзно?) ⌘⌘ ==== | ||
| − | ;Проект {{green|простой}} ⇒: CMS | + | ;Проект {{green|простой}}? ⇒: CMS не нужна, ибо это {{red|из пушки по воробьям}} |
| − | ;Проект {{ | + | ;Проект {{blue|сложный}}? ⇒: возможностей CMS наверняка {{red|не хватит}},<br />а плохая архитектура усложнит их реализацию |
| − | ;Проект {{ | + | ;Проект {{mag|посещаемый}}? ⇒: упрётесь в {{red|низкую производительность}} |
==== Что же остаётся? ⌘⌘ ==== | ==== Что же остаётся? ⌘⌘ ==== | ||
| − | '''{{gray|Серая массовка}}''' | + | '''{{gray|Серая массовка}}'''{{star}} |
| − | + | * Шаблонные, | |
| − | + | * не особо посещаемые, | |
| − | + | * {{gray|быдло}}проектики. | |
----- | ----- | ||
| − | {{star}} {{gray|Какие-нибудь «порталы» с копи-пи**ерами | + | {{star}} {{gray|Какие-нибудь «порталы» с копи-пи**ерами новостей…}} |
| − | ==== | + | ==== Хорошая цитата по поводу назначения CMS ==== |
| − | [ | + | [http://forum.searchengines.ru/archive/index.php/t-394432.html Отсюда] |
| − | + | <blockquote> | |
| + | Многие уже не помнят, но единственное истинное предназначение CMS (вроде Joomla) — предоставление не имеющему навыков в разработке пользователю возможности изменять структуру, контент и внешний вид веб-сайта. Изучать CMS можно, и даже нужно, в том случае, если Вы: | ||
| − | + | * Не обладаете специальными навыками, но планируете создавать средненькие сайтики. | |
| + | * Имеете навыки, но планируете серийно окучивать не имеющих навыков заказчиков средненьких сайтиков. | ||
| + | * Планируете писать плагины/аддоны и т. п. с целью извлечения тонн славы и дальнейшего порабощения мира. | ||
| − | + | К чему это я… Я это к тому, что если Вы хотите плотно сесть в тему вебдева (сделать это своим основным доходом), необходимо изучать не CMS, а сами принципы и технологии разработки. | |
| − | + | </blockquote> | |
| − | + | ||
| − | + | ==== {{mag|WARNING!}} ⌘⌘ %% ==== | |
| − | ==== Дополнительные проблемы ==== | + | [[File:Warning icon.svg|100px|link=]] |
| + | |||
| + | Формулировка расплывчата! | ||
| + | |||
| + | ==== Дайте проекту шанс<br /> вырасти большим и хорошим! ⌘⌘ ==== | ||
| + | |||
| + | [[File:FunnyChick.gif|150px|left|link=]] | ||
| + | |||
| + | * Если сомневаетесь в CMS — '''{{red|откажитесь}}'''! | ||
| + | * Если вам продают сайт на CMS — '''{{red|откажитесь}}'''! | ||
| + | {{----}} | ||
| + | |||
| + | ==== При чём тут вырасти? ==== | ||
| + | |||
| + | Формулировка «средненький быдлопортальчик» весьма расплывчата. Вы можете ошибиться с оценкой реального потенциала проекта — и ему потребуется расти. | ||
| + | |||
| + | А доработки сайта, созданного на основе CMS, будут сильно буксовать. С ростом функционала и посещаемости рано или поздно окажется, что CMS нужно демонтировать и менять на специализированную разработку. | ||
| + | |||
| + | Но к этому моменту на CMS и на её доработку уже будут затрачены немалые деньги и немалое время, а пользователи к ней привыкнут. Всё это будет сильным тормозом к её замене. Известно по опыту — заказчик нервно относится даже к рефакторингу существующей системы, и выделяет на него время только тогда, когда видит, что всё, реально ЖОПА — а до этого требует гнать доработки, внедрять «бизнес-функционал». Хотя уже год назад вам было понятно, что ЖОПА наступит, а полгода назад она на самом деле уже наступала, только до «бизнеса» это не доходило. | ||
| + | |||
| + | Простой пример: многие CMS, например Magento, используют EAV «Entity-Attribute-Value» триплетное хранилище. Оно тупо загнётся, когда товаров в магазине станет много, а атрибутика усложнится. | ||
| + | |||
| + | Использующая CMS контора состоит из дилетантов в любом случае — либо они не разбираются в веб-разработке и делают сайт себе, либо, что хуже, они не разбираются в разработке, но ставят на поток массовое окучивание других контор — опять-таки непрофессиональных заказчиков плохеньких сайтов. | ||
| + | |||
| + | Так что, если вам продают сайт на основе CMS — отказывайтесь смело. Таким предложениям место в папке «СПАМ», с темой «бизнес-сайты за 5999 рублей» и очевидным любому человеку мнением о том, что контора — однодневка. | ||
| + | |||
| + | ==== Вы спросите, а если сайт делает {{red|НЕ}}программист? ⌘⌘ ==== | ||
| + | |||
| + | {{mag|Тем более не пускайте его за руль CMS!}} | ||
| + | |||
| + | Пусть лучше заведёт | ||
| + | * Блог {{gray|— ЖЖ / blogger / тематические (drive2.ru, …)}} | ||
| + | * Wiki {{gray|(например, на wikia.com)}} | ||
| + | * Группу в социальной сети | ||
| + | |||
| + | {{green|Выхлопа будет больше}}, в том числе в плане {{blue|маркетинга}}. | ||
| + | |||
| + | ==== Дополнительные проблемы ⌘⌘ ==== | ||
* Расчёт на доработку дешёвым ресурсом | * Расчёт на доработку дешёвым ресурсом | ||
| − | *: | + | *: {{red|…с плачевными результатами…}} |
| − | * | + | * Закрытая CMS — политическая проститутка |
| − | *: | + | *: {{red|«любое извращение за ваши деньги»}} |
| + | * В CMS могут быть {{green|полезные идеи и фичи}} | ||
| + | *: но зачастую они {{red|погребены}} под слоем бесполезных… | ||
| + | |||
| + | ==== Подробно о дополнительных проблемах ==== | ||
| + | |||
| + | Ключевым преимуществом CMS их производители обычно называют то, что сайт с их использованием создать легко, а следовательно, дёшево. Но сайты редко полностью укладываются в стандартный функционал, следовательно, к CMS нужно прикручивать доработки, силами программистов. Окей, но наша фишка — дешевизна! Значит, и доработки должны быть дешёвые. Значит, программистов надо дешёвых нанимать! А кто такие дешёвые разработческие конторы и что они наворотят? Прааавильно, вот вам и плачевный результат, тем более плачевный, чем дольше производятся доработки. «Рарус, порвали рарус!..» | ||
| + | |||
| + | У закрытых, платных CMS есть ещё одна проблема — закрытая базовая система практически всегда идёт на поводу у своих клиентов, будь они внешние или внутренние, и вряд ли будут учить их жизни и запрещать им делать так, как они хотят. А клиенты CMS зачастую будут хотеть сделать какой-нибудь ужас, см. пункт 1. | ||
| + | |||
| + | По поводу третьего — среди бесполезного функционала в CMS’ках встречается и полезный, но он зачастую так глубоко закопан и так усугублён кривыми архитектурными решениями, что его часто всё равно никто не использует. | ||
==== ЭТАЛОН УЖОСА ⌘⌘ %% ==== | ==== ЭТАЛОН УЖОСА ⌘⌘ %% ==== | ||
| Строка 195: | Строка 314: | ||
Несмотря на то, что интернеты кишат критикой данной коммерческой CMS, причём даже по сравнению с другими, ''бесплатными'' (открыто-свободными) CMS, она почему-то всё ещё популярна. Причина кроется, наверное, разве что в маркетинге, потому что нормальных программистов у них, по-видимому, нет. Регулярно происходят выступления на конференциях, на которых то расскажут, что очередная маркетинговая фишка — Web Application Firewall — родилась, когда поняли, что даже опытные программисты у них ''зачастую не экранируют параметры'' в SQL-запросах… то о том, что на задачу «завести битрикс в AWS» у них ушёл год… То ещё о чём-нибудь. | Несмотря на то, что интернеты кишат критикой данной коммерческой CMS, причём даже по сравнению с другими, ''бесплатными'' (открыто-свободными) CMS, она почему-то всё ещё популярна. Причина кроется, наверное, разве что в маркетинге, потому что нормальных программистов у них, по-видимому, нет. Регулярно происходят выступления на конференциях, на которых то расскажут, что очередная маркетинговая фишка — Web Application Firewall — родилась, когда поняли, что даже опытные программисты у них ''зачастую не экранируют параметры'' в SQL-запросах… то о том, что на задачу «завести битрикс в AWS» у них ушёл год… То ещё о чём-нибудь. | ||
| − | Но зато мы имеем отличный пример | + | Но зато мы имеем отличный пример эталонной жести, более, чем полностью, состоящей из говнокода, можем бугагагировать и рассматривать антипаттерны реализации. Итак, избранные примеры ужосов: |
Начать стоит с дикого для 21 века стиля кода (пещерный стиль). Многие компоненты написаны не то что не объектно-ориентированно, а даже не процедурно — так как в коде зачастую ''вообще отсутствуют процедуры'', а просто идёт длииииинная портянка где-нибудь на 2000 строк. О каком-то структурировании такого кода речи, конечно, идти не может. О, скажем, наследовании я вообще молчу — оно там реализуется только с помощью копипасты. | Начать стоит с дикого для 21 века стиля кода (пещерный стиль). Многие компоненты написаны не то что не объектно-ориентированно, а даже не процедурно — так как в коде зачастую ''вообще отсутствуют процедуры'', а просто идёт длииииинная портянка где-нибудь на 2000 строк. О каком-то структурировании такого кода речи, конечно, идти не может. О, скажем, наследовании я вообще молчу — оно там реализуется только с помощью копипасты. | ||
| − | Конторой на флаг поднимается то, что в битриксе есть MVC. При чём тут MVC — вообще непонятно: M — модель бизнес-объектов, инкапсулирующая логику работы с оными — там полностью отсутствует. Весь «MVC» заключается в том, что код компонента разделили на два файла — компонент и шаблон. Причём несмотря тривиальность этого разделения, среди битрикс-разработчиков находятся люди, которым оно не нравится; они изобретают (а то и находят на | + | Конторой на флаг поднимается то, что в битриксе есть MVC. При чём тут MVC — вообще непонятно: M — модель бизнес-объектов, инкапсулирующая логику работы с оными — там полностью отсутствует. Весь «MVC» заключается в том, что код компонента разделили на два файла — компонент и шаблон. Причём несмотря на тривиальность этого разделения, среди битрикс-разработчиков находятся люди, которым оно не нравится; они изобретают (а то и находят на просторах интернета) довольно популярный антипаттерн «супер компонент», то есть пустую обёртку для шаблона, и всю логику пишут прямо в шаблоне. Один такой «супер компонент», например, изобрёл некто Иван Левый. Ну да — реально левый, что с него взять. |
| − | Прикольно реализована страница ошибки 404 «страница не найдена» — если, не дай бог, она обрабатывается битриксом, там будет 300 запросов в базу, и если, не дай бог, на главной окажется размещена битая ссылка, на которую будут заходить многие пользователи — сайт уйдёт в «само-DOS» (само-отказ-в-обслуживании), ибо обработка 404 съест все ресурсы. | + | Прикольно реализована страница ошибки 404 «страница не найдена» — если, не дай бог, она обрабатывается битриксом, там будет 300 запросов в базу, и если, не дай бог, на главной окажется размещена битая ссылка, на которую будут заходить многие пользователи — сайт уйдёт в «само-DOS» (само-отказ-в-обслуживании), ибо обработка 404 съест все ресурсы. Да и в целом, ~50 запросов на генерацию несложной страницы с включённым кэшем и 500—600 с выключенным — норма для вполне оптимизированного битрикс-сайта. Посему работа данной CMS на разделяемом хостинге обычно обречена на провал. |
«Инфоблоки», то есть наличие некоего ядра, служащего для хранения всех нестандартных сущностей, почему-то считается большим плюсом данной CMS, но в реальности ядро реализовано очень слабо, а порождаемая им структура базы данных весьма неоптимальна. И тут причина не только в предполагаемой квалификации программистов битрикса, а в куда более глубокой архитектурной проблеме — ''универсальное ядро хранения всех сущностей, которое будет и удобно, и оптимально, создать очень сложно''. | «Инфоблоки», то есть наличие некоего ядра, служащего для хранения всех нестандартных сущностей, почему-то считается большим плюсом данной CMS, но в реальности ядро реализовано очень слабо, а порождаемая им структура базы данных весьма неоптимальна. И тут причина не только в предполагаемой квалификации программистов битрикса, а в куда более глубокой архитектурной проблеме — ''универсальное ядро хранения всех сущностей, которое будет и удобно, и оптимально, создать очень сложно''. | ||
| − | Это были только избранные ужасы, а в реальности их куда больше. За критикой можно отправиться хотя бы [[rupedia:1С-Битрикс|в русскую Википедию]]. | + | Это были только избранные ужасы, а в реальности их куда больше. За критикой можно отправиться хотя бы [[rupedia:1С-Битрикс|в русскую Википедию]]. Кстати, там же упоминается, что никаких гарантий на работу битрикса конторка не даёт, и это чётко прописано в лицензионном соглашении. Также можно читать различные обсуждения на различных хабрах, вроде такого: http://habrahabr.ru/post/152173/ |
Но что характерно — есть подозрение, что если сделать CMS с более-менее нормальной, а не тупой, архитектурой, существовать она не сможет, потому что люди, которые ей пользуются — а это зачастую очень слабые программисты — её просто не поймут, и интернет заполнится отзывами о том, что она, например, слишком сложна для понимания. Подозрение недоказанное, но оно есть. | Но что характерно — есть подозрение, что если сделать CMS с более-менее нормальной, а не тупой, архитектурой, существовать она не сможет, потому что люди, которые ей пользуются — а это зачастую очень слабые программисты — её просто не поймут, и интернет заполнится отзывами о том, что она, например, слишком сложна для понимания. Подозрение недоказанное, но оно есть. | ||
| − | ==== Зато «мы стали лучше одеваться!»{{star}} ⌘⌘ ==== | + | ==== Зато ''«мы стали более лучше одеваться!»''{{star}} ⌘⌘ ==== |
Зато Битрикс24! И магазин компонентов! | Зато Битрикс24! И магазин компонентов! | ||
| + | |||
| + | И самая крутая версия {{mag|~250000 рублей}} стоит! | ||
{{gray|<nowiki>:-(</nowiki> печаль и уныние.}} | {{gray|<nowiki>:-(</nowiki> печаль и уныние.}} | ||
| Строка 217: | Строка 338: | ||
----- | ----- | ||
| − | {{star}} «Овощи там, рожь!» | + | {{star}} …''«Овощи там, рожь!»'' © Света из Иваново |
| − | === Фреймворки (PHP) ⌘⌘ %% === | + | ==== Битрикс — не единственный пример проблем ⌘⌘ ==== |
| + | |||
| + | '''УЖАСНЫЙ''' пример. Но не единственный. | ||
| + | |||
| + | <div style="float: right; font-size: 600%; color: red">☹</div> | ||
| + | * Любые движки с EAV, например: | ||
| + | ** {{mag|Magento}} | ||
| + | ** {{blue|WordPress}} | ||
| + | * {{gray|Да и прочие CMS не блещут}} | ||
| + | |||
| + | …но они хотя бы Open Source. | ||
| + | |||
| + | ==== Проблемными являются почти все CMS ==== | ||
| + | |||
| + | Битрикс, конечно, пример вполне себе ужасный, и ужасный главным образом из-за успешного маркетинга. Не будь маркетинга, он бы существовал на уровне слабоизвестного поделия и не резал бы глаза. Но благодаря маркетингу и политике «партнёрства», увы, он проник в кучу проектов, и создаёт множество проблем. | ||
| + | |||
| + | Всю ту же ругань можно адресовать и к прочим general-purpose CMS, к тем же WordPress, Joomla, специфичным Magento и osCommerce — с их смесью вёрстки и кода и EAV-хранилищем, которому грустно живётся при условии сложной атрибутики и большой посещаемости… И использовать их в серьёзном проекте — это так же курам на смех. | ||
| + | |||
| + | Но у этих CMS есть одно большое оправдание: они '''БЕСПЛАТНЫ'''. Причём — не просто бесплатны, а '''СВОБОДНЫ'''. А битрикс — это закрытая, платная, недешёвая вещь в себе, имеющая, тем не менее, либо худшее, либо по меньшей мере сравнимое с ними качество. | ||
| + | |||
| + | === Фреймворки === | ||
| + | |||
| + | ==== Фреймворки (PHP) ⌘⌘ %% ==== | ||
| + | |||
| + | ОК, CMS не берём. | ||
[[File:Frameworks.png|300px|link=]] | [[File:Frameworks.png|300px|link=]] | ||
| − | == | + | Но PHP-фреймворки-то чем не угодили? |
| + | |||
| + | ==== Для начала: что такое фреймворк? ⌘⌘ %% ==== | ||
| + | |||
| + | Как и библиотека, это | ||
| + | |||
| + | {{mag|некий набор подключаемого функционала}}* | ||
| + | |||
| + | ----- | ||
| + | <nowiki>*</nowiki> {{gray|''набор, но не простой''}} | ||
| + | |||
| + | ==== Разница в повсеместной инверсии управления ⌘⌘ %% ==== | ||
| + | |||
| + | [[File:FW-Lib-IoC.svg|500px|link=]] | ||
| + | |||
| + | ==== Определение фреймворка ==== | ||
| + | |||
| + | ''Фреймворки'', в принципе, очень похожи на ''библиотеки'', и также являют собой некий набор заранее реализованного функционала, который можно подключить к вашей программе. Бывает, что эти понятия даже смешиваются, и какой-нибудь Qt называют то фреймворком, то библиотекой. | ||
| + | |||
| + | Однако есть вполне явное различие — ''повсеместная инверсия управления'' (не каноничный IoC, а инверсия в широком смысле): | ||
| + | |||
| + | * (Прямое управление) Ваш код запускается, а когда ему нужно — вызывает функции библиотеки. | ||
| + | * (Обратное управление) Запускается сначала фреймворк, и ваш код вызывает тоже он — тогда, когда нужно ему. Естественно, все эти ''«когда нужно ему»'' задокументированы и при написании кода вы крепите свои методы/классы на выбранные точки расширения. Фактически, фреймворк — это в широком смысле «базовый класс» приложения — вы можете от него унаследоваться и переопредить часть его логики — но обычно нельзя переопредить всю, не демонтируя сам фреймворк. | ||
| + | |||
| + | Примеры PHP-фреймворков: Zend Framework, Code Igniter, Yii, Kohana, onPHP. | ||
| + | |||
| + | === Состав фреймворков === | ||
| + | |||
| + | ==== Фреймворки и паттерны ⌘⌘ ==== | ||
| + | |||
| + | [[File:Warning icon.svg|50px|left]] | ||
| + | |||
| + | Полезно ли возводить ''в абсолют''<br /> {{green|паттерны проектирования}}? {{red|Ой не факт!}} | ||
| + | |||
| + | <blockquote><small>''«You have a Problem and decide to use Java. Now you have Problem, ProblemImpl, ProblemException and ProblemFactory.»''</small></blockquote> | ||
| + | |||
| + | <blockquote><small>Хабр: [http://habrahabr.ru/post/141477/ Все используют единую фабрику фабрик фабрик инструментов всякий раз, когда им нужен молоток?…]</small></blockquote> | ||
| + | |||
| + | ==== Проблема — Over-Engineering ⌘⌘ ==== | ||
| + | |||
| + | Или же, стремление всё {{red|чрезмерно обобщить}}. | ||
| + | |||
| + | * {{red|☹}} Лишние слои абстракций | ||
| + | * {{red|☹}} «Введение в конфиги всем.ру, том 2» | ||
| + | * {{red|☹}} Раннее внедрение излишней расширяемости | ||
| + | |||
| + | Истинное удобство расширения: {{mag|KISS, YAGNI}}{{star}} | ||
| + | |||
| + | ----- | ||
| + | {{star}} {{gray|Keep It Simply Stupid, You Ain't Gonna Need It.}} | ||
| + | |||
| + | ==== Шаблоны проектирования ==== | ||
| + | |||
| + | Фреймворк — это не только и не столько функционал. Фреймворк также более или менее жёстко привязывает разработку и проектирование к каким-либо шаблонам. Шаблоны эти обычно не взяты с неба, а достаточно распространены и признаны, но это не отменяет то, что какие-то из них более применимы для определённых задач, а какие-то — менее. | ||
| + | |||
| + | В то же время разрабатывать с использованием фреймворка и игнорировать паттерны, в нём заложенные — обычно либо неудобно, либо вообще невозможно. Это-то и приводит к шуткам о «фабриках проблем» и «фабрикам фабрик фабрик инструментов». | ||
| + | |||
| + | Слепое принятие паттернов может быть полезно разве что для обучения начинающих разработчиков — пусть лучше они научатся паттернам, чем написанию битриксоподобных портянок. | ||
| + | |||
| + | Возможно, проблема не в самих фреймворках, а в чрезмерной технологизации (Over-Engineering’е) — имеется ввиду, когда создатель системы, вместо простой реализации нужного функционала в соответствии с принципами [[rupedia:KISS_(принцип)|KISS]] (Keep It Simply Stupid) и [[rupedia:Принцип YAGNI|YAGNI]] (You Ain’t Gonna Need It), сразу начинает чрезмерно его обобщать и закладывать ненужные точки расширения, результатом чего типично являются: | ||
| + | * Лишние слои абстракции, в лучшем случае — просто лишние, а в худшем — ограничивающие и делающие неоптимальным использование нижележащих API. | ||
| + | * Отсутствие точек расширения в нужных местах и наличие в ненужных. | ||
| + | * Вынесение в конфигурацию ВСЕГО, чрезмерное обобщение и как итог — сложные (доменно-специфичные) языки конфигурации и описания функционала. Мем «введение в конфиги всем.ру, том 2» — когда я работал в Агаве над vsem.ru, конфиги там занимали около 470 килобайт и 12000 строк. | ||
| + | |||
| + | ==== Фреймворки и SAPI ⌘⌘ %% ==== | ||
| + | |||
| + | [[File:OtherWebNoAPI.svg|90px|left]] | ||
| + | [[File:PHP-SAPI.svg|120px|right]] | ||
| + | |||
| + | <small>Серверов много, API тоже<br /> | ||
| + | {{gray|(модуль/CGI/SCGI/FastCGI/…)}}</small> | ||
| + | |||
| + | <small>{{mag|Нет стандарта? ⇒ рождается обёртка}}<br /> | ||
| + | Но в PHP SAPI {{green|уже есть!}} Весьма полное, пусть и процедурное.</small> | ||
| + | |||
| + | {{----}} | ||
| + | |||
| + | ==== Фреймворки и функционал ⌘⌘ ==== | ||
| + | |||
| + | Типичные вещи: шаблоны, интерфейс БД, сессии, загрузка файлов, SOAP… | ||
| + | |||
| + | * В языках общего назначения их нет. | ||
| + | *: {{green|✓ Тема для фреймворка.}} | ||
| + | * Но в PHP есть почти всё | ||
| + | *: {{red|× Фреймворк добавляет мало функционала.}} | ||
| + | |||
| + | ==== О полноте PHP и слабой нужде во фреймворках ==== | ||
| + | |||
| + | Одна из причин, по которой (в других языках) возникают фреймворки — это отсутствие API взаимодействия с веб-сервером, и широкого класса базового функционала, нужного для веб-разработки. | ||
| + | |||
| + | Запрос от клиента поступает к веб-серверу, который должен его в каком-то виде передать в приложение. Вид передачи называется серверным API (SAPI), и в нём уже возникает фреймворкоподобная «инверсия управления» — не ваше приложение вызывает веб-сервер, а веб-сервер вызывает приложение. Когда SAPI становится несколько, появляется нужда в абстракции — и это первая точка зарождения фреймворка. Дальше он дополняется тем типичным функционалом, которого так не хватает в языке — и вуаля, фреймворк готов! | ||
| + | |||
| + | Простейшие примеры — Perl и Java. Веб начинался с перла и CGI, и PHP в шутку называют «Pa`am Hayiti Perl», что в переводе с иврита означает «когда-то я был Перлом», однако за всё время в Перле так и не появилось стандартного SAPI. Есть CGI, но он неполон — например, для обработки загрузок файлов нужен дополнительный обработчик. Есть и другие API, я их даже рассматривал в своей вики — [[Платформы для запуска Perl веб-приложений]], но стандарта всё равно нет. | ||
| + | |||
| + | По поводу библиотек — хотя у Перла есть офигенный плюс — CPAN, на котором лежит куча библиотек почти под все нужды, которые можно поставить одной командой — удивительно, но на всём CPAN’е ''нет нормального SOAP-клиента!'' (все они так или иначе ограничены в возможностях) | ||
| + | |||
| + | А в PHP SOAP-клиент, да и стандартное SAPI, и вообще почти всё остальное, встроено прямо в интерпретатор! В виде модулей. Да, это, может, и не очень красиво, зато очень удобно — не надо тащить 100500 зависимостей с CPAN’а, а поставил три с половиной модуля и всё уже работает. Тем более, что обычно почти все модули уже стоят. | ||
| + | |||
| + | Причём, встроен весь этот функционал в PHP максимально просто (полный KISS), поэтому и вопросов по использованию никаких не возникает. Ну и что, что глобальный неймспейс закидан функциями по самое не горюй? Кушать же они не просят. | ||
| + | |||
| + | Поэтому такой путь зарождения фреймворка в PHP «не катит». И поэтому же сам PHP популярен — его очень легко поддерживать. | ||
| + | |||
| + | ==== Что же остаётся PHP-фреймворкам? ⌘⌘ ==== | ||
| + | |||
| + | <big>Ответ: '''{{mag|ОБЁРТКИ!}}'''</big> | ||
| + | |||
| + | * {{red|Для всего!}} {{gray|иногда в несколько слоёв.}} | ||
| + | * Бывают {{red|жёсткие}}, неизменяемые без патчинга. | ||
| + | * Кроме обёрток — лишь {{green|мелкие полезные фичи}}. | ||
| + | |||
| + | === Минусы и плюсы фреймворков === | ||
| + | |||
| + | ==== Кроме того ⌘⌘ ==== | ||
| + | |||
| + | [[File:Bus factor.svg|150px|right]] | ||
| + | |||
| + | {{red|Фреймворк — жирная зависимость!}} | ||
| + | |||
| + | : {{mag|⇒}} Для библиотек не подходит | ||
| + | : {{mag|⇒}} Доп. источник багов и дыр | ||
| + | : {{mag|⇒}} Проблемы глобальных обновлений | ||
| + | : {{mag|⇒}} «Автобусный фактор» | ||
| + | |||
| + | ==== Область применения фреймворков ⌘⌘ ==== | ||
| + | |||
| + | * Проект простой? {{red|× Усложнит реализацию.}} | ||
| + | * Проект сложный? {{red|× Много уникального прикрутится сбоку.}}* | ||
| + | * Библиотека? {{red|× Ограничит использование.}} | ||
| + | * {{green|Проекты, где много однотипного функционала.}} | ||
| + | *: {{green|✓ Подходит!}} {{mag|и это сильно шире, чем у CMS.}} | ||
| + | |||
| + | ----- | ||
| + | <nowiki>*</nowiki> {{gray|Гибкий (пермиссивный) фреймворк хотя бы не навредит.}} | ||
| + | |||
| + | ==== Плюсы фреймворков ⌘⌘ ==== | ||
| + | |||
| + | * Плюс для продажи {{green|поддавшимся моде}} менеджерам | ||
| + | * Для начинающих разработчиков | ||
| + | ** {{mag|Ограничитель}} применения бурной неокрепшей фантазии{{star}} | ||
| + | ** Подспорье в {{green|обучении}} | ||
| + | |||
| + | ----- | ||
| + | {{star}} {{gray|если фреймворк готовить по канонам.}} | ||
| + | |||
| + | ==== О прочих плюсах и минусах фреймворков ==== | ||
| + | |||
| + | Для простых проектов минус фреймворка — усложнение: время на изначальное внедрение фреймворка может быть сопоставимо со временем реализации всего проекта ''без'' фреймворка. | ||
| + | |||
| + | Для сложных проектов минус фреймворка — обязательно наличие непереопределяемого функционала: наверняка чего-то не хватит. | ||
| + | |||
| + | Для библиотек минус фреймворка — то, что он является очень жирной зависимостью и фактически превращает библиотеку в собственный плагин, который отдельно использовать нельзя. | ||
| + | |||
| + | Жирная зависимость — на самом деле минус для любого проекта. Вот первые пришедшие на ум три причины, почему: | ||
| + | * Фреймворки тоже пишут люди, которые тоже делают ошибки. Любая зависимость — это потенциальный источник багов и дыр безопасности. | ||
| + | * У некоторых фреймворков маленький «автобусный фактор», то есть количество его разработчиков, которое может сбить автобус без угрозы серьёзных проблем для проекта. Завися от такого фреймворка, вы зависите и от тех самых ключевых сторонних персон. | ||
| + | * Фреймворк не стоит на месте — его нужно обновлять. Это не минус до тех пор, пока команда проекта не решит полностью переписать фреймворк и сделать его несовместимым с прежней версией. Практика показывает, что это вполне происходит — вот недавно зарелизился Zend Framework 2.0, который «will look alien to you if you’ve worked significantly with ZF1». | ||
| + | |||
| + | У фреймворков, конечно, есть и плюсы. Главный из них «рукотворный» — приложение, написанное на основе фреймворка, удобно продавать поддавшимся моде менеджерам и/или поддавшимся моде клиентам («фэйшн», как говорит наш сотрудник Коля Гребнев). Учитывая то, что мода на PHP-фреймворки пришла не так давно, приесться она ещё не успела, поэтому… оно работает. | ||
| + | |||
| + | Второй плюс работает, только если фреймворк «готовить» по всем канонам, не разламывая его вдребезги и следуя заложенным в него шаблонам разработки: фреймворк будет ограничивать фантазию разработчиков. Хорошо это или плохо? Ну, в случае, если ваши разработчики — неокрепшие начинающие умы, тогда, наверное, хорошо: может быть, принятые во фреймворке практики неидеальны, но зато ваши junior’ы по крайней мере не натворят совсем паршивых дел. В то же время — если ваши разработчики сильны, «ограничивать их фантазию» может означать «ограничивать их потенциал», а это уже не очень хорошо. | ||
| + | |||
| + | Ну и, конечно, плюс в обучении — ясно, что разглядывание деталей реализации фреймворка и критическая оценка тех самых заложенных в него практик идёт на пользу всем. Никому не будет лишним узнать ещё одну технологию, а в общемировом плане — пусть лучше начинающие программисты изучают фреймворки, чем CMS — в отличие от CMS, код фреймворков обычно вменяем, да и о «паттернах» и прочей лабуде начинающие узнают быстрее. | ||
| + | |||
| + | ==== Закрытые, внутренние, малопопулярные фреймворки ⌘⌘ ==== | ||
| + | |||
| + | Имеют дополнительные минусы: | ||
| + | * {{red|☹}} Плохая документация {{gray|(а то и отсутствие)}} | ||
| + | * {{red|☹}} Странные практики {{gray|(PHP Jihad, алиментщик)}} | ||
| + | * {{red|☹}} Политическая проституция {{gray|(закрытые, внутренние)}} | ||
| + | * {{red|☹}} Невозможность переопределения | ||
| + | |||
| + | ==== Внутренние фреймворки — отдельная песня ⌘⌘ ==== | ||
| + | |||
| + | * ☹ Нуждаются в {{red|поддержке}} | ||
| + | * ☹ Слабо конкурируют с {{green|mainstream}} | ||
| + | * <big>☠</big> {{red|Склонны к умиранию}} | ||
| + | |||
| + | Отсюда выводы: | ||
| + | * Либо {{mag|OpenSource}}, либо {{red|не полагаться}} на них | ||
| + | * [[File:Warning icon.svg|30px]] Обязательно делать {{green|пермиссивными}}, а не жёсткими | ||
| + | |||
| + | ==== О внутренних фреймворках ==== | ||
| + | |||
| + | В рамках любого растущего коллектива программистов часто зарождаются собственные практики, а за ними библиотеки/фреймворки. Ничего плохого в этом нет, по крайней мере, до тех пор, пока зародившееся не принимается всей компанией за «технологические рельсы», на которых должны разрабатываться все новые проекты. | ||
| + | |||
| + | Тут дело в том, что зарождающиеся практики вовсе не уникальны, и у многих других людей в мире возникают те же мысли. Следовательно, даже если ничего подобного до сих пор не было — оно с большой вероятностью может появиться и стать каким-нибудь OpenSource’ным, популярным, мэйнстримовым. А дальше сказывается ограниченность внутренних ресурсов по сравнению с внешними: внутренние силы — это обычно максимум один отдел, внешние — обычно либо компания, занимающаяся только этим фреймворком, либо большая корпорация, просто выделяющая на него много ресурсов, либо вообще '''сообщество''', имеющее неограниченные тестеро-оценочные возможности. | ||
| + | |||
| + | И если внешний фреймворк — не полное говно, то внутреннему с ним обычно конкурировать тяжело — функционал начинает отствать, документация устаревать, а сотрудники жаловаться на «кривые технологические рельсы», которые слишком ограничивают разработку. А это начало конца! | ||
| + | |||
| + | Отсюда можно сделать следующие выводы: | ||
| + | * Внутренние фреймворки должны быть максимально гибкими, чтобы уметь нормально сосуществовать с внешними, если такое понадобится. | ||
| + | * Для защиты от умирания фреймворк нужно пытаться выводить в OpenSource — это самый простой путь к популярности (при этом не такой простой сам по себе). Логично — если это пытаться ещё и продавать, оно вообще никому нужно не будет. А сообщество может подсказать правильный путь развития. | ||
| + | |||
| + | === Выводы ⌘⌘ === | ||
| + | |||
| + | * Не поддавайтесь моде! {{mag|''Каждый инструмент имеет свою область применения!''}} | ||
| + | * Удел применения CMS — {{red|быдлосайтики.}} | ||
| + | * Удел фреймворков — {{blue|средние по сложности проекты}}{{gray| (+ продажа «модникам»).}} | ||
| + | * Плохо ли, что они есть? Да нет. {{green|Природа любит разнообразие.}} | ||
| − | + | === <МЕСТО ДЛЯ ВАШИХ ВОПРОСОВ> ⌘⌘ %% === | |
| − | + | ||
| − | + | E-mail: [[File:Myemail2.png|link=http://yourcmc.ru/wiki/User:VitaliyFilippov]] | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | Наши OpenSource проекты: http://wiki.4intra.net/ | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | {{blue|$this}} = http://yourcmc.ru/wiki/CMS-Frameworks | |
| − | + | ||
| − | + | ||
| − | + | == Дополнительные мысли == | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | * Общность — ЛЕНЬ, вечное желание получить результат, ничего не делая. | |
| − | * | + | * http://ru-anticms.livejournal.com/3931.html |
| − | * | + | * http://www.oreillynet.com/ruby/blog/2007/09/7_reasons_i_switched_back_to_p_1.html |
| − | + | * Неправильное применение портит даже неплохой в целом инструмент. Пример — OpenX предназначен для организации небольшой «баннерной сети», а, например, не для показа 5 баннеров на сайте. | |
* Главный плюс рукотворный: PHP-фреймворки — это мода, упрощающая продажу менеджерам, которые слышали buzzword, но не разбирались в вопросе. | * Главный плюс рукотворный: PHP-фреймворки — это мода, упрощающая продажу менеджерам, которые слышали buzzword, но не разбирались в вопросе. | ||
| − | |||
Содержание
-
Название доклада
-
Тезисы
-
План
-
Презентация
-
Мода на коробки и
фреймворки в вебе — ДОКОЛЕ?! ⌘⌘ %% -
Допустим, вам нужно создать интернет-проект ⌘⌘ %%
-
Проблема моды ⌘⌘
-
А потом… ⌘⌘
-
Надо было думать, когда выбирали! ⌘⌘ %%
-
Введение: проблема моды
-
CMS
-
Что такое CMS? ⌘⌘ %%
-
Что такое CMS? ⌘⌘
-
Определение CMS
-
Стандартная фраза: ⌘⌘ %%
-
Смысл именно в общности применения ⌘⌘
-
Теоретически… ⌘⌘ %%
-
Такие CMS — монстры ⌘⌘
-
Оплачивать вам это… ⌘⌘
-
А всё дело в том, что… ⌘⌘ %%
-
Wenger Giant Knife
-
Когда реально применять CMS? ⌘⌘ %%
-
Когда реально применять CMS? (а серьёзно?) ⌘⌘
-
Что же остаётся? ⌘⌘
-
Хорошая цитата по поводу назначения CMS
-
WARNING! ⌘⌘ %%
-
Дайте проекту шанс
вырасти большим и хорошим! ⌘⌘ -
При чём тут вырасти?
-
Вы спросите, а если сайт делает НЕпрограммист? ⌘⌘
-
Дополнительные проблемы ⌘⌘
-
Подробно о дополнительных проблемах
-
ЭТАЛОН УЖОСА ⌘⌘ %%
-
Примеры «ужоса» ⌘⌘
-
Об ужасах битрикса
-
Зато «мы стали более лучше одеваться!»* ⌘⌘
-
Битрикс — не единственный пример проблем ⌘⌘
-
Проблемными являются почти все CMS
-
Что такое CMS? ⌘⌘ %%
- Фреймворки
- Состав фреймворков
- Минусы и плюсы фреймворков
-
Выводы ⌘⌘
-
<МЕСТО ДЛЯ ВАШИХ ВОПРОСОВ> ⌘⌘ %%
-
Мода на коробки и
-
Дополнительные мысли
Текущая версия на 23:16, 6 апреля 2013
- Автор
- Виталий Филиппов
- Дополнительный нижний колонтитул
- Мода на коробки и фреймворки в вебе - доколе?
Название доклада
«Мода на коробки и фреймворки в вебе — доколе?» (ликбез для менеджеров)
Тезисы
- Как часто для разработки веб-проекта (не самого простого!) выбирается коробочная CMS, а потом, пока программисты яростно пытаются совладать с её недостатками, а за хостинг каждый месяц отстегиваются миллионы, менеджеры, несмотря ни на что, продолжают защищать свой выбор, аргументируя это тем, что «инструмент отличный» и его всего-то надо «немного подкрутить, и цель точно будет достигнута»?
- А как часто выбирается жирный фреймворк (что, конечно, лучше CMS), который сразу начинает неудержимо обрастать костылями, потому что цели, под которые он разрабатывался, не совсем соответствуют целям проекта?
- Что общего в этих подходах? Во-первых, оба подхода рождаются из одного желания — желания создать (а зачастую и продавать!) продукт, который Вроде-Бы может решить… абсолютно ВСЕ задачи. А во-вторых, и то, и другое настолько «вошло в моду», что люди почти не задумываются о куче проблем, которые получат с выбором таких инструментов.
- Соображения именно об этой моде и о типичных проблемах, получаемых людьми вместе с ней, и хотелось бы донести в рамках доклада.
План
- Титульный слайд
- О чём эта презентация?
- Нужно сделать сайт. Варианты: CMS, фреймворки, кастом.
- Что вы выберете? CMS? FW? А кастом — «Фууу, лунапарк с БДж&Ш??!», да?
- ⇒ 1 и 2 вошли в моду, зачастую люди не думают о последствиях.
- А истина в том, что каждый инструмент имеет область применения. У CMS она дико завышена, у FW частично тоже.
- CMS
- Что такое CMS? + Примеры.
- Минусы (очень много) и плюсы (очень мало), область применения (узкая)
- Пример: пройтись огнём по битриксу (жесть жестяная).
- Фреймворки
- Что такое фреймворк? + Примеры.
- Сначала общие плюсы (мало) и минусы (много), идентичны оным Opensource-фреймворков.
- Доп. минусы платных фреймворков (коих под PHP почти нет)
- Доп. минусы внутренних фреймворков
- Область применения
- Специализированная разработка на основе библиотек
- Однако плюсы!
- Выводы
Презентация
Мода на коробки и
фреймворки в вебе — ДОКОЛЕ?! ⌘⌘ %%
(ликбез для менеджеров)

Виталий Филиппов, CUSTIS
Допустим, вам нужно создать интернет-проект ⌘⌘ %%
Что вы выберете?

Проблема моды ⌘⌘
- «Писать самим? Да вы что? Всё уже написано до вас!»
- Есть же коробочные CMS! Поставил, и сайт готов! Супер-поддержка от компании-изготовителя!
- А также куча модных фреймворков! Zend, CI, Yii! Паттерны, все и разом!
А потом… ⌘⌘
- «Хостинг стоит миллионы!»
- «Сайт тормозит!»
- «Медленно внедряются доработки!»
- «Постоянно что-то отваливается!»
- «Всё обросло костылями!»
… и при этом:
«Нет, надо ещё чуть-чуть докрутить, и цель будет достигнута!»
Надо было думать, когда выбирали! ⌘⌘ %%
…а не слепо следовать моде.
Ибо (!)
Ибо у каждого инструмента есть своя область применения
Введение: проблема моды
Итак, о чём этот доклад?
Допустим, вам нужно создать некий интернет-проект. Принципиальных возможности три: взять готовую CMS, взять фреймворк и написать проект на его основе, либо просто написать проект с нуля. Рассматривать, кстати, будем PHP, по той причине, что различных популярных CMS и фреймворков для него существует больше всего.
Конечно, всё зависит от конкретного проекта, но я почти уверен, что знаю реакцию на третий вариант: «да вы что? опять создавать свой лунапарк с блэкджеком и шлюхами? всё написано до вас!» И вы склонитесь к CMS или фреймворку, почти не задумываясь о последствиях.
А потом ВНЕЗАПНО пойдут жалобы (особенно в случае выбора CMS) на то, что за размещение серверов отдаётся уйма денег, сайт, несмотря на это, тормозит и не выдерживает самого банального нагрузочного тестирования, всё обрастает костылями, а подрядчики медленно внедряют доработки, которые ещё и постоянно отваливаются…
А всё дело в том, что надо было думать, а не бездумно следовать моде — каждый инструмент имеет свою разумную область применения и её надо чётко понимать перед выбором. Обо всём этом и будет рассказано в докладе.
CMS
Что такое CMS? ⌘⌘ %%

* Just for Lulz: http://lurkmore.to/CMS
Что такое CMS? ⌘⌘
- Content Management System
- Движок (ПО) сайта
- ;-) …На котором можно сделать ЛЮБОЙ сайт
- ;-) …Причём без единого гвоздя (строчки кода)
- ;-)
Определение CMS
CMS — это «Система Управления Контентом» сайта. Кто-то может понимать под этим вообще любой движок любого веб-приложения, но обычно, говоря «CMS», имеют ввиду CMS «общего назначения», не заточенные на решение одной конкретной задачи. Например, баг-трекеры (Bugzilla, Jira, Mantis, Trac), хотя и имеют какого-то вида возможности динамического управления содержимым, никому не приходит в голову называть CMS’ками.
ОК, на основе баг-трекера не сделаешь «обычный» сайт. Но это не значит, что разделение явное — есть другой пример: MediaWiki. На ней вполне можно сделать сайт, причём, если использовать расширения — почти любой. Однако MediaWiki тоже не называют CMS. Так в чём же дело?
А дело исключительно в позиционировании системы, предлагаемом её разработчиками. Если позиционирование и цель развития — «возможность сделать всё», перед нами, по-видимому, действительно CMS. Простой пример — WordPress: изначально это была блог-платформа и там были только посты, а потом кто-то понял, что если чуть-чуть её докрутить, то «постом» можно будет назвать широкий класс объектов с разнообразной структурой. И теперь WordPress стал CMS’кой.
CMS просто подразумевает, что большая часть функционала, который вам нужен для своего сайта, там уже есть, её только нужно настроить; причём идеально, если настройку можно сделать, не программируя. Потому что если для решения всех задач нужно программировать, это уже фреймворк, а не CMS. А если код писать не нужно, то продукт можно предлагать НЕ-программистам. PROFIT!
При этом не все CMS стопроцентно универсальны. Есть и заточенные под конкретный вид сайтов — например, специализированные CMS интернет-магазинов — Magento, osCommerce. Но так как класс сайтов «интернет-магазин» тоже достаточно широк (явно шире класса «блог»), а данные системы пытаются их охватить полностью — это опять-таки CMS’ки.
Немного забегая вперёд, скажу, что позиционирование CMS, как «серебряной пули», «инструмента для решения всех задач», причём в идеале без программирования — это и есть краеугольный камень большинства их проблем.
Стандартная фраза: ⌘⌘ %%
«…это программный комплекс, позволяющий создавать веб-сайты любого уровня сложности…»
Смысл именно в общности применения ⌘⌘
Например,
- MediaWiki, MoinMoin и т. п. — не CMS, а вики-движки (хотя сайт на них сделать можно)
- PhpBB, IPB — движки форумов
В то же время,
- WordPress — был движком для блогов, а стал CMS
- osCommerce, Magento — спец. CMS, движки интернет-магазинов
- Joomla, Drupal, MODx, NetCat, Битрикс, UMI.CMS — это всё CMS
Теоретически… ⌘⌘ %%
...Можно любой движок сайта называть CMS,
и лишь различать степень специализации.
Но обычно говорят именно о CMS общего назначения.
Такие CMS — монстры ⌘⌘
- Сложные и Неэффективные
- С кривой архитектурой
- Оптимизированной
для всегони для чего
- Оптимизированной
- С кучей лишнего функционала
А оплачивать всё это вам (если вдруг выберете)
Оплачивать вам это… ⌘⌘
- Деньгами продавцу коробки
- Деньгами хостеру1
- Деньгами подрядчикам при доработках2
- Репутацией в глазах клиентов
- 1 «Кому спам, а кому и трафик!»
- 2 Дешёвым — обычно несколько раз
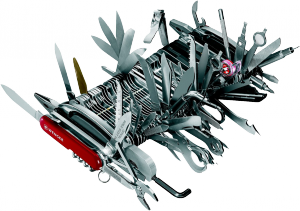
А всё дело в том, что… ⌘⌘ %%
Универсальные инструменты невменяемы!
Wenger Giant Knife
Причём что характерно — сколько бы вы думали он стоит ? 100$ ? 200$ ?
А вот хрена с два! 2149.95 $.
Закон природы, такой же как и в случае с CMS: уродство ещё и стоит дорого.
Когда реально применять CMS? ⌘⌘ %%
— Где можно оправданно использовать Битрикс?
— В анекдотах.
* Твит с CodeFest-2012, >200 ретвитов
Когда реально применять CMS? (а серьёзно?) ⌘⌘
- Проект простой? ⇒
- CMS не нужна, ибо это из пушки по воробьям
- Проект сложный? ⇒
- возможностей CMS наверняка не хватит,
а плохая архитектура усложнит их реализацию - Проект посещаемый? ⇒
- упрётесь в низкую производительность
Что же остаётся? ⌘⌘
Серая массовка*
- Шаблонные,
- не особо посещаемые,
- быдлопроектики.
* Какие-нибудь «порталы» с копи-пи**ерами новостей…
Хорошая цитата по поводу назначения CMS
Многие уже не помнят, но единственное истинное предназначение CMS (вроде Joomla) — предоставление не имеющему навыков в разработке пользователю возможности изменять структуру, контент и внешний вид веб-сайта. Изучать CMS можно, и даже нужно, в том случае, если Вы:
- Не обладаете специальными навыками, но планируете создавать средненькие сайтики.
- Имеете навыки, но планируете серийно окучивать не имеющих навыков заказчиков средненьких сайтиков.
- Планируете писать плагины/аддоны и т. п. с целью извлечения тонн славы и дальнейшего порабощения мира.
К чему это я… Я это к тому, что если Вы хотите плотно сесть в тему вебдева (сделать это своим основным доходом), необходимо изучать не CMS, а сами принципы и технологии разработки.
WARNING! ⌘⌘ %%
Формулировка расплывчата!
Дайте проекту шанс
вырасти большим и хорошим! ⌘⌘

- Если сомневаетесь в CMS — откажитесь!
- Если вам продают сайт на CMS — откажитесь!
При чём тут вырасти?
Формулировка «средненький быдлопортальчик» весьма расплывчата. Вы можете ошибиться с оценкой реального потенциала проекта — и ему потребуется расти.
А доработки сайта, созданного на основе CMS, будут сильно буксовать. С ростом функционала и посещаемости рано или поздно окажется, что CMS нужно демонтировать и менять на специализированную разработку.
Но к этому моменту на CMS и на её доработку уже будут затрачены немалые деньги и немалое время, а пользователи к ней привыкнут. Всё это будет сильным тормозом к её замене. Известно по опыту — заказчик нервно относится даже к рефакторингу существующей системы, и выделяет на него время только тогда, когда видит, что всё, реально ЖОПА — а до этого требует гнать доработки, внедрять «бизнес-функционал». Хотя уже год назад вам было понятно, что ЖОПА наступит, а полгода назад она на самом деле уже наступала, только до «бизнеса» это не доходило.
Простой пример: многие CMS, например Magento, используют EAV «Entity-Attribute-Value» триплетное хранилище. Оно тупо загнётся, когда товаров в магазине станет много, а атрибутика усложнится.
Использующая CMS контора состоит из дилетантов в любом случае — либо они не разбираются в веб-разработке и делают сайт себе, либо, что хуже, они не разбираются в разработке, но ставят на поток массовое окучивание других контор — опять-таки непрофессиональных заказчиков плохеньких сайтов.
Так что, если вам продают сайт на основе CMS — отказывайтесь смело. Таким предложениям место в папке «СПАМ», с темой «бизнес-сайты за 5999 рублей» и очевидным любому человеку мнением о том, что контора — однодневка.
Вы спросите, а если сайт делает НЕпрограммист? ⌘⌘
Тем более не пускайте его за руль CMS!
Пусть лучше заведёт
- Блог — ЖЖ / blogger / тематические (drive2.ru, …)
- Wiki (например, на wikia.com)
- Группу в социальной сети
Выхлопа будет больше, в том числе в плане маркетинга.
Дополнительные проблемы ⌘⌘
- Расчёт на доработку дешёвым ресурсом
- …с плачевными результатами…
- Закрытая CMS — политическая проститутка
- «любое извращение за ваши деньги»
- В CMS могут быть полезные идеи и фичи
- но зачастую они погребены под слоем бесполезных…
Подробно о дополнительных проблемах
Ключевым преимуществом CMS их производители обычно называют то, что сайт с их использованием создать легко, а следовательно, дёшево. Но сайты редко полностью укладываются в стандартный функционал, следовательно, к CMS нужно прикручивать доработки, силами программистов. Окей, но наша фишка — дешевизна! Значит, и доработки должны быть дешёвые. Значит, программистов надо дешёвых нанимать! А кто такие дешёвые разработческие конторы и что они наворотят? Прааавильно, вот вам и плачевный результат, тем более плачевный, чем дольше производятся доработки. «Рарус, порвали рарус!..»
У закрытых, платных CMS есть ещё одна проблема — закрытая базовая система практически всегда идёт на поводу у своих клиентов, будь они внешние или внутренние, и вряд ли будут учить их жизни и запрещать им делать так, как они хотят. А клиенты CMS зачастую будут хотеть сделать какой-нибудь ужас, см. пункт 1.
По поводу третьего — среди бесполезного функционала в CMS’ках встречается и полезный, но он зачастую так глубоко закопан и так усугублён кривыми архитектурными решениями, что его часто всё равно никто не использует.
ЭТАЛОН УЖОСА ⌘⌘ %%
1С БИТРИКС
Примеры «ужоса» ⌘⌘
«В профессиональной среде в ходу жаргонизм „говнокод“»
- Стиль кода «портянка»: 2032 строки, (!!!) 0 функций
- Само-DOS по 404
- «Инфоблоки» — кривое объектное ядро, в студию!
- MVC без модели!, «супер компонент»
Об ужасах битрикса
Несмотря на то, что интернеты кишат критикой данной коммерческой CMS, причём даже по сравнению с другими, бесплатными (открыто-свободными) CMS, она почему-то всё ещё популярна. Причина кроется, наверное, разве что в маркетинге, потому что нормальных программистов у них, по-видимому, нет. Регулярно происходят выступления на конференциях, на которых то расскажут, что очередная маркетинговая фишка — Web Application Firewall — родилась, когда поняли, что даже опытные программисты у них зачастую не экранируют параметры в SQL-запросах… то о том, что на задачу «завести битрикс в AWS» у них ушёл год… То ещё о чём-нибудь.
Но зато мы имеем отличный пример эталонной жести, более, чем полностью, состоящей из говнокода, можем бугагагировать и рассматривать антипаттерны реализации. Итак, избранные примеры ужосов:
Начать стоит с дикого для 21 века стиля кода (пещерный стиль). Многие компоненты написаны не то что не объектно-ориентированно, а даже не процедурно — так как в коде зачастую вообще отсутствуют процедуры, а просто идёт длииииинная портянка где-нибудь на 2000 строк. О каком-то структурировании такого кода речи, конечно, идти не может. О, скажем, наследовании я вообще молчу — оно там реализуется только с помощью копипасты.
Конторой на флаг поднимается то, что в битриксе есть MVC. При чём тут MVC — вообще непонятно: M — модель бизнес-объектов, инкапсулирующая логику работы с оными — там полностью отсутствует. Весь «MVC» заключается в том, что код компонента разделили на два файла — компонент и шаблон. Причём несмотря на тривиальность этого разделения, среди битрикс-разработчиков находятся люди, которым оно не нравится; они изобретают (а то и находят на просторах интернета) довольно популярный антипаттерн «супер компонент», то есть пустую обёртку для шаблона, и всю логику пишут прямо в шаблоне. Один такой «супер компонент», например, изобрёл некто Иван Левый. Ну да — реально левый, что с него взять.
Прикольно реализована страница ошибки 404 «страница не найдена» — если, не дай бог, она обрабатывается битриксом, там будет 300 запросов в базу, и если, не дай бог, на главной окажется размещена битая ссылка, на которую будут заходить многие пользователи — сайт уйдёт в «само-DOS» (само-отказ-в-обслуживании), ибо обработка 404 съест все ресурсы. Да и в целом, ~50 запросов на генерацию несложной страницы с включённым кэшем и 500—600 с выключенным — норма для вполне оптимизированного битрикс-сайта. Посему работа данной CMS на разделяемом хостинге обычно обречена на провал.
«Инфоблоки», то есть наличие некоего ядра, служащего для хранения всех нестандартных сущностей, почему-то считается большим плюсом данной CMS, но в реальности ядро реализовано очень слабо, а порождаемая им структура базы данных весьма неоптимальна. И тут причина не только в предполагаемой квалификации программистов битрикса, а в куда более глубокой архитектурной проблеме — универсальное ядро хранения всех сущностей, которое будет и удобно, и оптимально, создать очень сложно.
Это были только избранные ужасы, а в реальности их куда больше. За критикой можно отправиться хотя бы в русскую Википедию. Кстати, там же упоминается, что никаких гарантий на работу битрикса конторка не даёт, и это чётко прописано в лицензионном соглашении. Также можно читать различные обсуждения на различных хабрах, вроде такого: http://habrahabr.ru/post/152173/
Но что характерно — есть подозрение, что если сделать CMS с более-менее нормальной, а не тупой, архитектурой, существовать она не сможет, потому что люди, которые ей пользуются — а это зачастую очень слабые программисты — её просто не поймут, и интернет заполнится отзывами о том, что она, например, слишком сложна для понимания. Подозрение недоказанное, но оно есть.
Зато «мы стали более лучше одеваться!»* ⌘⌘
Зато Битрикс24! И магазин компонентов!
И самая крутая версия ~250000 рублей стоит!
:-( печаль и уныние.
* …«Овощи там, рожь!» © Света из Иваново
Битрикс — не единственный пример проблем ⌘⌘
УЖАСНЫЙ пример. Но не единственный.
- Любые движки с EAV, например:
- Magento
- WordPress
- Да и прочие CMS не блещут
…но они хотя бы Open Source.
Проблемными являются почти все CMS
Битрикс, конечно, пример вполне себе ужасный, и ужасный главным образом из-за успешного маркетинга. Не будь маркетинга, он бы существовал на уровне слабоизвестного поделия и не резал бы глаза. Но благодаря маркетингу и политике «партнёрства», увы, он проник в кучу проектов, и создаёт множество проблем.
Всю ту же ругань можно адресовать и к прочим general-purpose CMS, к тем же WordPress, Joomla, специфичным Magento и osCommerce — с их смесью вёрстки и кода и EAV-хранилищем, которому грустно живётся при условии сложной атрибутики и большой посещаемости… И использовать их в серьёзном проекте — это так же курам на смех.
Но у этих CMS есть одно большое оправдание: они БЕСПЛАТНЫ. Причём — не просто бесплатны, а СВОБОДНЫ. А битрикс — это закрытая, платная, недешёвая вещь в себе, имеющая, тем не менее, либо худшее, либо по меньшей мере сравнимое с ними качество.
Фреймворки
Фреймворки (PHP) ⌘⌘ %%
ОК, CMS не берём.

Но PHP-фреймворки-то чем не угодили?
Для начала: что такое фреймворк? ⌘⌘ %%
Как и библиотека, это
некий набор подключаемого функционала*
* набор, но не простой
Разница в повсеместной инверсии управления ⌘⌘ %%

Определение фреймворка
Фреймворки, в принципе, очень похожи на библиотеки, и также являют собой некий набор заранее реализованного функционала, который можно подключить к вашей программе. Бывает, что эти понятия даже смешиваются, и какой-нибудь Qt называют то фреймворком, то библиотекой.
Однако есть вполне явное различие — повсеместная инверсия управления (не каноничный IoC, а инверсия в широком смысле):
- (Прямое управление) Ваш код запускается, а когда ему нужно — вызывает функции библиотеки.
- (Обратное управление) Запускается сначала фреймворк, и ваш код вызывает тоже он — тогда, когда нужно ему. Естественно, все эти «когда нужно ему» задокументированы и при написании кода вы крепите свои методы/классы на выбранные точки расширения. Фактически, фреймворк — это в широком смысле «базовый класс» приложения — вы можете от него унаследоваться и переопредить часть его логики — но обычно нельзя переопредить всю, не демонтируя сам фреймворк.
Примеры PHP-фреймворков: Zend Framework, Code Igniter, Yii, Kohana, onPHP.
Состав фреймворков
Фреймворки и паттерны ⌘⌘
Полезно ли возводить в абсолют
паттерны проектирования? Ой не факт!
«You have a Problem and decide to use Java. Now you have Problem, ProblemImpl, ProblemException and ProblemFactory.»
Хабр: Все используют единую фабрику фабрик фабрик инструментов всякий раз, когда им нужен молоток?…
Проблема — Over-Engineering ⌘⌘
Или же, стремление всё чрезмерно обобщить.
- ☹ Лишние слои абстракций
- ☹ «Введение в конфиги всем.ру, том 2»
- ☹ Раннее внедрение излишней расширяемости
Истинное удобство расширения: KISS, YAGNI*
* Keep It Simply Stupid, You Ain't Gonna Need It.
Шаблоны проектирования
Фреймворк — это не только и не столько функционал. Фреймворк также более или менее жёстко привязывает разработку и проектирование к каким-либо шаблонам. Шаблоны эти обычно не взяты с неба, а достаточно распространены и признаны, но это не отменяет то, что какие-то из них более применимы для определённых задач, а какие-то — менее.
В то же время разрабатывать с использованием фреймворка и игнорировать паттерны, в нём заложенные — обычно либо неудобно, либо вообще невозможно. Это-то и приводит к шуткам о «фабриках проблем» и «фабрикам фабрик фабрик инструментов».
Слепое принятие паттернов может быть полезно разве что для обучения начинающих разработчиков — пусть лучше они научатся паттернам, чем написанию битриксоподобных портянок.
Возможно, проблема не в самих фреймворках, а в чрезмерной технологизации (Over-Engineering’е) — имеется ввиду, когда создатель системы, вместо простой реализации нужного функционала в соответствии с принципами KISS (Keep It Simply Stupid) и YAGNI (You Ain’t Gonna Need It), сразу начинает чрезмерно его обобщать и закладывать ненужные точки расширения, результатом чего типично являются:
- Лишние слои абстракции, в лучшем случае — просто лишние, а в худшем — ограничивающие и делающие неоптимальным использование нижележащих API.
- Отсутствие точек расширения в нужных местах и наличие в ненужных.
- Вынесение в конфигурацию ВСЕГО, чрезмерное обобщение и как итог — сложные (доменно-специфичные) языки конфигурации и описания функционала. Мем «введение в конфиги всем.ру, том 2» — когда я работал в Агаве над vsem.ru, конфиги там занимали около 470 килобайт и 12000 строк.
Фреймворки и SAPI ⌘⌘ %%
Серверов много, API тоже
(модуль/CGI/SCGI/FastCGI/…)
Нет стандарта? ⇒ рождается обёртка
Но в PHP SAPI уже есть! Весьма полное, пусть и процедурное.
Фреймворки и функционал ⌘⌘
Типичные вещи: шаблоны, интерфейс БД, сессии, загрузка файлов, SOAP…
- В языках общего назначения их нет.
- ✓ Тема для фреймворка.
- Но в PHP есть почти всё
- × Фреймворк добавляет мало функционала.
О полноте PHP и слабой нужде во фреймворках
Одна из причин, по которой (в других языках) возникают фреймворки — это отсутствие API взаимодействия с веб-сервером, и широкого класса базового функционала, нужного для веб-разработки.
Запрос от клиента поступает к веб-серверу, который должен его в каком-то виде передать в приложение. Вид передачи называется серверным API (SAPI), и в нём уже возникает фреймворкоподобная «инверсия управления» — не ваше приложение вызывает веб-сервер, а веб-сервер вызывает приложение. Когда SAPI становится несколько, появляется нужда в абстракции — и это первая точка зарождения фреймворка. Дальше он дополняется тем типичным функционалом, которого так не хватает в языке — и вуаля, фреймворк готов!
Простейшие примеры — Perl и Java. Веб начинался с перла и CGI, и PHP в шутку называют «Pa`am Hayiti Perl», что в переводе с иврита означает «когда-то я был Перлом», однако за всё время в Перле так и не появилось стандартного SAPI. Есть CGI, но он неполон — например, для обработки загрузок файлов нужен дополнительный обработчик. Есть и другие API, я их даже рассматривал в своей вики — Платформы для запуска Perl веб-приложений, но стандарта всё равно нет.
По поводу библиотек — хотя у Перла есть офигенный плюс — CPAN, на котором лежит куча библиотек почти под все нужды, которые можно поставить одной командой — удивительно, но на всём CPAN’е нет нормального SOAP-клиента! (все они так или иначе ограничены в возможностях)
А в PHP SOAP-клиент, да и стандартное SAPI, и вообще почти всё остальное, встроено прямо в интерпретатор! В виде модулей. Да, это, может, и не очень красиво, зато очень удобно — не надо тащить 100500 зависимостей с CPAN’а, а поставил три с половиной модуля и всё уже работает. Тем более, что обычно почти все модули уже стоят.
Причём, встроен весь этот функционал в PHP максимально просто (полный KISS), поэтому и вопросов по использованию никаких не возникает. Ну и что, что глобальный неймспейс закидан функциями по самое не горюй? Кушать же они не просят.
Поэтому такой путь зарождения фреймворка в PHP «не катит». И поэтому же сам PHP популярен — его очень легко поддерживать.
Что же остаётся PHP-фреймворкам? ⌘⌘
Ответ: ОБЁРТКИ!
- Для всего! иногда в несколько слоёв.
- Бывают жёсткие, неизменяемые без патчинга.
- Кроме обёрток — лишь мелкие полезные фичи.
Минусы и плюсы фреймворков
Кроме того ⌘⌘
Фреймворк — жирная зависимость!
- ⇒ Для библиотек не подходит
- ⇒ Доп. источник багов и дыр
- ⇒ Проблемы глобальных обновлений
- ⇒ «Автобусный фактор»
Область применения фреймворков ⌘⌘
- Проект простой? × Усложнит реализацию.
- Проект сложный? × Много уникального прикрутится сбоку.*
- Библиотека? × Ограничит использование.
- Проекты, где много однотипного функционала.
- ✓ Подходит! и это сильно шире, чем у CMS.
* Гибкий (пермиссивный) фреймворк хотя бы не навредит.
Плюсы фреймворков ⌘⌘
- Плюс для продажи поддавшимся моде менеджерам
- Для начинающих разработчиков
- Ограничитель применения бурной неокрепшей фантазии*
- Подспорье в обучении
* если фреймворк готовить по канонам.
О прочих плюсах и минусах фреймворков
Для простых проектов минус фреймворка — усложнение: время на изначальное внедрение фреймворка может быть сопоставимо со временем реализации всего проекта без фреймворка.
Для сложных проектов минус фреймворка — обязательно наличие непереопределяемого функционала: наверняка чего-то не хватит.
Для библиотек минус фреймворка — то, что он является очень жирной зависимостью и фактически превращает библиотеку в собственный плагин, который отдельно использовать нельзя.
Жирная зависимость — на самом деле минус для любого проекта. Вот первые пришедшие на ум три причины, почему:
- Фреймворки тоже пишут люди, которые тоже делают ошибки. Любая зависимость — это потенциальный источник багов и дыр безопасности.
- У некоторых фреймворков маленький «автобусный фактор», то есть количество его разработчиков, которое может сбить автобус без угрозы серьёзных проблем для проекта. Завися от такого фреймворка, вы зависите и от тех самых ключевых сторонних персон.
- Фреймворк не стоит на месте — его нужно обновлять. Это не минус до тех пор, пока команда проекта не решит полностью переписать фреймворк и сделать его несовместимым с прежней версией. Практика показывает, что это вполне происходит — вот недавно зарелизился Zend Framework 2.0, который «will look alien to you if you’ve worked significantly with ZF1».
У фреймворков, конечно, есть и плюсы. Главный из них «рукотворный» — приложение, написанное на основе фреймворка, удобно продавать поддавшимся моде менеджерам и/или поддавшимся моде клиентам («фэйшн», как говорит наш сотрудник Коля Гребнев). Учитывая то, что мода на PHP-фреймворки пришла не так давно, приесться она ещё не успела, поэтому… оно работает.
Второй плюс работает, только если фреймворк «готовить» по всем канонам, не разламывая его вдребезги и следуя заложенным в него шаблонам разработки: фреймворк будет ограничивать фантазию разработчиков. Хорошо это или плохо? Ну, в случае, если ваши разработчики — неокрепшие начинающие умы, тогда, наверное, хорошо: может быть, принятые во фреймворке практики неидеальны, но зато ваши junior’ы по крайней мере не натворят совсем паршивых дел. В то же время — если ваши разработчики сильны, «ограничивать их фантазию» может означать «ограничивать их потенциал», а это уже не очень хорошо.
Ну и, конечно, плюс в обучении — ясно, что разглядывание деталей реализации фреймворка и критическая оценка тех самых заложенных в него практик идёт на пользу всем. Никому не будет лишним узнать ещё одну технологию, а в общемировом плане — пусть лучше начинающие программисты изучают фреймворки, чем CMS — в отличие от CMS, код фреймворков обычно вменяем, да и о «паттернах» и прочей лабуде начинающие узнают быстрее.
Закрытые, внутренние, малопопулярные фреймворки ⌘⌘
Имеют дополнительные минусы:
- ☹ Плохая документация (а то и отсутствие)
- ☹ Странные практики (PHP Jihad, алиментщик)
- ☹ Политическая проституция (закрытые, внутренние)
- ☹ Невозможность переопределения
Внутренние фреймворки — отдельная песня ⌘⌘
- ☹ Нуждаются в поддержке
- ☹ Слабо конкурируют с mainstream
- ☠ Склонны к умиранию
Отсюда выводы:
О внутренних фреймворках
В рамках любого растущего коллектива программистов часто зарождаются собственные практики, а за ними библиотеки/фреймворки. Ничего плохого в этом нет, по крайней мере, до тех пор, пока зародившееся не принимается всей компанией за «технологические рельсы», на которых должны разрабатываться все новые проекты.
Тут дело в том, что зарождающиеся практики вовсе не уникальны, и у многих других людей в мире возникают те же мысли. Следовательно, даже если ничего подобного до сих пор не было — оно с большой вероятностью может появиться и стать каким-нибудь OpenSource’ным, популярным, мэйнстримовым. А дальше сказывается ограниченность внутренних ресурсов по сравнению с внешними: внутренние силы — это обычно максимум один отдел, внешние — обычно либо компания, занимающаяся только этим фреймворком, либо большая корпорация, просто выделяющая на него много ресурсов, либо вообще сообщество, имеющее неограниченные тестеро-оценочные возможности.
И если внешний фреймворк — не полное говно, то внутреннему с ним обычно конкурировать тяжело — функционал начинает отствать, документация устаревать, а сотрудники жаловаться на «кривые технологические рельсы», которые слишком ограничивают разработку. А это начало конца!
Отсюда можно сделать следующие выводы:
- Внутренние фреймворки должны быть максимально гибкими, чтобы уметь нормально сосуществовать с внешними, если такое понадобится.
- Для защиты от умирания фреймворк нужно пытаться выводить в OpenSource — это самый простой путь к популярности (при этом не такой простой сам по себе). Логично — если это пытаться ещё и продавать, оно вообще никому нужно не будет. А сообщество может подсказать правильный путь развития.
Выводы ⌘⌘
- Не поддавайтесь моде! Каждый инструмент имеет свою область применения!
- Удел применения CMS — быдлосайтики.
- Удел фреймворков — средние по сложности проекты (+ продажа «модникам»).
- Плохо ли, что они есть? Да нет. Природа любит разнообразие.
<МЕСТО ДЛЯ ВАШИХ ВОПРОСОВ> ⌘⌘ %%
Наши OpenSource проекты: http://wiki.4intra.net/
Дополнительные мысли
- Общность — ЛЕНЬ, вечное желание получить результат, ничего не делая.
- http://ru-anticms.livejournal.com/3931.html
- http://www.oreillynet.com/ruby/blog/2007/09/7_reasons_i_switched_back_to_p_1.html
- Неправильное применение портит даже неплохой в целом инструмент. Пример — OpenX предназначен для организации небольшой «баннерной сети», а, например, не для показа 5 баннеров на сайте.
- Главный плюс рукотворный: PHP-фреймворки — это мода, упрощающая продажу менеджерам, которые слышали buzzword, но не разбирались в вопросе.