Календарь (datepicker) — различия между версиями
Материал из YourcmcWiki
м |
м |
||
| Строка 10: | Строка 10: | ||
(на скриншотах наложены дополнительные стили на кнопку и выпадающие списки) | (на скриншотах наложены дополнительные стили на кнопку и выпадающие списки) | ||
| − | Чтобы использовать, нужно подключить calendar.js и calendar.css (который, кстати, можно отредактировать по своему вкусу), а потом написать где-то javascript код <tt>Calendar.set('input_id')</tt> или <tt>Calendar.set(input_object)</tt>. | + | Чтобы использовать, нужно подключить calendar.js и calendar.css (который, кстати, можно отредактировать по своему вкусу), а потом написать где-то javascript код <tt>Calendar.set('input_id', { /* опции */ })</tt> или <tt>Calendar.set(input_object, { /* опции */ })</tt>. |
| − | + | Если в поле после даты введено время, то при изменении даты кликом из календаря оно не меняется. | |
| + | |||
| + | Доступные опции (приведены со значениями по умолчанию): | ||
<code-javascript> | <code-javascript> | ||
| − | + | { | |
| − | + | // названия месяцев | |
| − | + | month_names: ["Январь","Февраль","Март","Апрель","Май","Июнь","Июль","Август","Сентябрь","Октябрь","Ноябрь","Декабрь"], | |
| − | + | // подпись кнопки "закрыть" | |
| − | + | close_label: "Закрыть", | |
| − | + | // названия дней недели | |
| − | + | weekdays: ["Пн","Вт","Ср","Чт","Пт","Сб","Вс"], | |
| + | // задаёт порядковый номер воскресенья (0-6). у америкосов здесь был бы 0 | ||
| + | sunday: 6, | ||
| + | // если true, то для года и месяца используются выпадающие списки, иначе - таблица | ||
| + | selectboxes: false, | ||
| + | // если selectboxes == true, то здесь задаётся диапазон выводимых в выпадающий список годов относительно текущего | ||
| + | years: {min: -70, max: 10}, | ||
| + | // формат даты; можно выбрать либо d.m.Y, либо Y-m-d, другие форматы не поддерживаются | ||
| + | format: "d.m.Y", | ||
| + | // начальный вид календаря - days (дни), months (месяцы) или years (годы) | ||
| + | start: 'days', | ||
| + | // колбэк, если задан - вместо прямой установки значения в поле вызывается он | ||
| + | callback: null, | ||
| + | } | ||
</code-javascript> | </code-javascript> | ||
Версия 21:08, 17 марта 2018
- Комплект поставки: calendar.min.js, calendar.css
- Исходники: http://yourcmc.ru/git/vitalif-js/calendar
- Лицензия: MIT
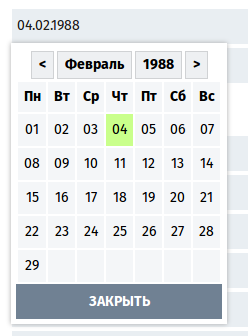
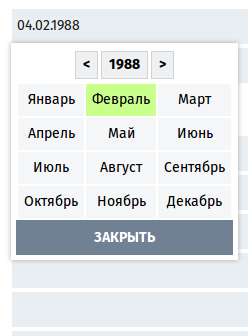
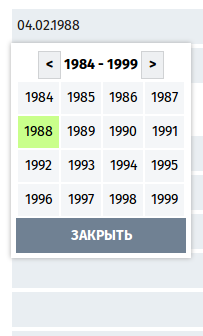
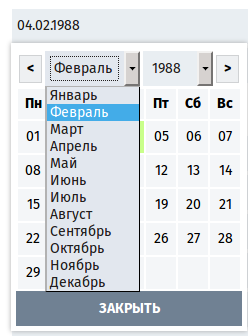
Простой календарик для текстовых полей ввода с поддержкой двух режимов — в первом выбор года и месяца делается с помощью обычных выпадающих списков, во втором — год и месяц выбираются подобно дням, в таблице:
(на скриншотах наложены дополнительные стили на кнопку и выпадающие списки)
Чтобы использовать, нужно подключить calendar.js и calendar.css (который, кстати, можно отредактировать по своему вкусу), а потом написать где-то javascript код Calendar.set('input_id', { /* опции */ }) или Calendar.set(input_object, { /* опции */ }).
Если в поле после даты введено время, то при изменении даты кликом из календаря оно не меняется.
Доступные опции (приведены со значениями по умолчанию):
{ // названия месяцев month_names: ["Январь","Февраль","Март","Апрель","Май","Июнь","Июль","Август","Сентябрь","Октябрь","Ноябрь","Декабрь"], // подпись кнопки "закрыть" close_label: "Закрыть", // названия дней недели weekdays: ["Пн","Вт","Ср","Чт","Пт","Сб","Вс"], // задаёт порядковый номер воскресенья (0-6). у америкосов здесь был бы 0 sunday: 6, // если true, то для года и месяца используются выпадающие списки, иначе - таблица selectboxes: false, // если selectboxes == true, то здесь задаётся диапазон выводимых в выпадающий список годов относительно текущего years: {min: -70, max: 10}, // формат даты; можно выбрать либо d.m.Y, либо Y-m-d, другие форматы не поддерживаются format: "d.m.Y", // начальный вид календаря - days (дни), months (месяцы) или years (годы) start: 'days', // колбэк, если задан - вместо прямой установки значения в поле вызывается он callback: null, }