Презентация-трансформер: S5 на MediaWiki
http://events.kapranoff.ru/proposals/23

Slide Show
- Заголовок
- Презентация-трансформер: S5 на MediaWiki
- Автор
- Виталий Филиппов
- Нижний колонтитул
- Презентация-трансформер: S5 на MediaWiki
- Дополнительный нижний колонтитул
- Виталий Филиппов, 13:25, 14 апреля 2010
Содержание
-
Слайд
-
Слайд
-
Слайд
-
Слайд
-
Слайд
-
Слайд
-
Слайд ГУРУ
-
Слайд
-
Слайд
-
Слайд
-
Слайд Гипножаба
-
Слайд
-
Слайд
-
Слайд Презентации
-
Слайд
-
Слайд
-
Слайд
-
Слайд
-
Слайд
-
Слайд
-
Слайд 6 стилей
-
Слайд Вставка кода
-
Слайд Mindmaps
-
Слайд TeX
-
Слайд GnuPlot
-
Слайд Flash-видео
-
Слайд Более простые
-
Слайд Live Preview
-
Слайд
-
Слайд
-
Слайд
-
Слайд
-
Аннотация
Слайд
Все знают о
"Смерти через PowerPoint"
Слайд
Слайд
Почему так происходит?
Слайд
Слайд
Презентация
| Демонстрация Продажа | |
| Самостоятельное чтение Обучение |
Слайд
Слайд ГУРУ
- 1 мысль (умная)
- 1 картинка (красивая)
- 1 график (простой)
...
Слайд
"Больше всё равно
не поймут"
Слайд
→
Слайд
Слайд Гипножаба
Даже тему уловить бывает сложно.
Слайд
После показа - умирают!
Отняв время на создание.
Слайд
Мы - разработчики.
Слайд Презентации
Нам они нужны для:
- Учебных курсов
- Демонстраций
- Обсуждений
Слайд
И нужны ЧАСТО.
→ в базу знаний.
Слайд
Мы - CustIS
У нас база знаний - MediaWiki

Слайд
S5
Слайд
A Simple Standards-Based Slide Show System
Слайд
Чистый HTML+JS.
Кроссбраузерный.



Слайд
∀ статья → презентация.
<slide style="custis" scaled="true" headingmark="Слайд"> ;author: Виталий Филиппов ;subfooter: Привет всем! </slide>
Слайд 6 стилей
| custis | default | blue |
|---|---|---|
 |
| flower | yatil | pixel |
|---|---|---|
Слайд Вставка кода
<code-java>...</code-java>
Обход коллекции
Collection<String> strings = new ArrayList<String>(); for (String item : strings) { System.out.println(item); } … Iterator<String> it = strings.iterator(); while (it.hasNext()) { String string = it.next(); }
порядок, в котором будут возвращаться элементы определяется реализацией (LinkedList, HashSet, …)
Слайд Mindmaps
Слайд TeX
<m>
\hat{f}(\omega)=\frac{1}{\sqrt{2\pi}}\int
\limits_{-\infty}^{\infty}f(x)
e^{-ix\omega}\,dx
</m>
Слайд GnuPlot
|
|
<plot> set xrange [16:34] set grid ytics set style fill solid 1.0 noborder set boxwidth 0.7 relative set title 'Топ Бездны' plot 'Хорошие.dat' with boxes lw 2, 'Отличные.dat' with boxes lw 2 DATASET Отличные ... </plot> |
Слайд Flash-видео
[[Файл:WikiBookmarksDemo.flv|500px]]
Слайд Более простые
Картинки,
Таблицы,
Стили текста...
Всё есть.
Ведь это всё ещё MediaWiki
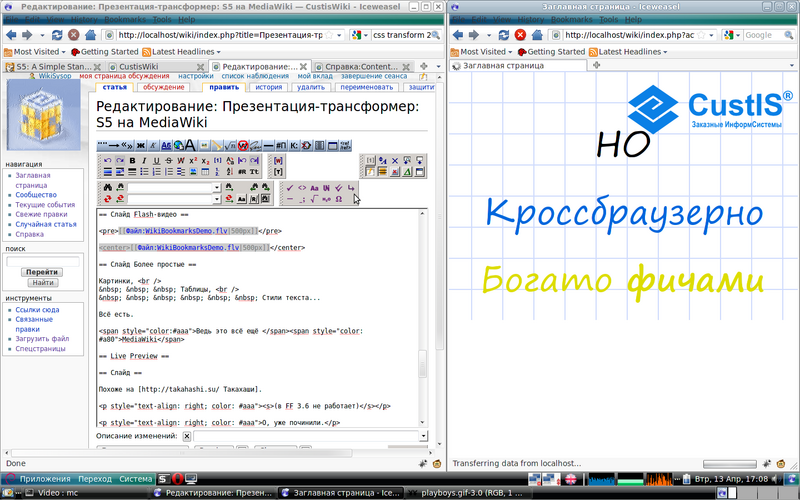
Слайд Live Preview
Слайд
Слайд
НО
Кроссбраузерно
Богато фичами
Часть Базы Знаний
Слайд
У нас стало популярно
быстрее, чем мы распиарили :)
Слайд
</ВСЁ>
Аннотация
Классические презентации — «устное выступление перед аудиторией, дополняющее аудиоканал визуальным каналом со слайдами», известны всем.
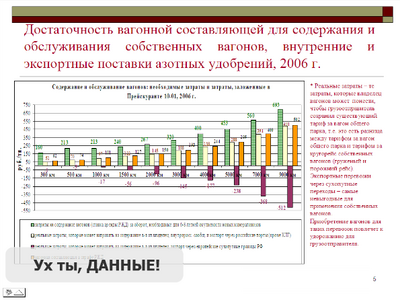
Какие у них самые известные проблемы? Все, наверное, знакомы с «Смертью от Powerpoint», гласящей, что основная проблема — перегруженность слайдов информацией.
Дело в том, что выступающий пытается угнаться за двумя зайцами и делает слайды двойного назначения — такие, под которые можно и «выступить», и такие, чтобы их могли прочитать отсутствующие на выступлении. Хочется, как лучше, а получается, как всегда — страшные «слайдоменты» (гибриды документа и слайда) вырубают аудиторию, заставляя её читать мелкий текст под монотонный бубнёж диктора. Но и самостоятельно читать «слайдоменты» сложнее, чем обычную статье.
Кроме того, слайды обычно являются бинарными документами (Open Office, Keynote, PowerPoint), что убивает конкурентную работу и контроль версий. Итог — слайды, если это не какое-нибудь Такахаши (которое в FF 3.6, кстати, не работает) — исключительно write-only продукт, который создаётся единожды, более не развивается и пылится в дальних углах файлохранилища.
Гуру «слайдологии» говорят — оставьте на слайде 1 мысль, 1 строку текста, 1 иллюстрацию, 1 график и так далее, потому что большее никто всё равно не осилит. И говорят, что на выходе будет «идеальная» презентация. На самом деле на выходе будет красочная WOW-презентация в стиле «гипножаба», идеальная для менеджера по продажам и абсолютно невозможная к самостоятельному изучению.
У нас, разработчиков, цели другие — презентациями нам надо не продавать, а рассказывать и обучать (в том числе, чтобы обучала сама презентация, без нас). Делать презентации нам надо быстро и часто — к каждой демонстрации, совещанию, учебному курсу. Их необходимо целостно развивать, вносить изменения. Нужна возможность параллельной коллективной работы. Ну и хотелось бы, чтобы все было максимально быстро — минимум затрат, максимальный эффект — и чтобы можно было использовать все — текст, анимацию, видео, майндмапы, ибо время тупых статичных слайдов давно умерло вместе с диапроекторами.
Встречайте! Решение — прикрученная к MediaWiki система презентаций S5 (чистый html+javascript).
Любая статья MediaWiki теперь может быть не только прочитана, но и показана как презентация! Разумеется, в слайд-части разрешаются иллюстрации, тезисы, а поясняющая текстовая часть статьи (если таковая есть), в режиме презентации скрывается. Сохраняются все возможности MediaWiki:
- Быстрое совместное редактирование, с контролем версий и историей изменений.
- Поддержка сотен расширений эффективной публикации (раскраска кода, автоматические диаграммы, майндмапы и т. п.).
- Презентация-статья — стандартный и целостный элемент общей базы знаний (ссылки, включения, шаблоны и т. п.).
И при этом используются все возможности веб-публикации:
- встраивание видео, флеш-объектов и т. п., они гораздо богаче возможностей PowerPoint или PDF-слайдов.
- можно мгновенно перейти от просмотра статьи к показу слайдов используя только броузер.
- есть навигация по слайдам, функциональность таймера.
Чем-то это похоже на «Такахаши» — метод экстремально быстрого создания презентаций, порождаемых из плоского текста. Только S5 — это не XUL, а чистый кроссбраузерный HTML и JavaScript, помноженные на удобства централизованной базы знаний на движке MediaWiki, и в нашей компании технология стало популярна сразу же, после первого показа.