Календарь (datepicker) — различия между версиями
Материал из YourcmcWiki
м |
м |
||
| (не показана одна промежуточная версия этого же участника) | |||
| Строка 10: | Строка 10: | ||
(на скриншотах наложены дополнительные стили на кнопку и выпадающие списки) | (на скриншотах наложены дополнительные стили на кнопку и выпадающие списки) | ||
| − | + | Подключение: | |
| + | <code-javascript> | ||
| + | Calendar.set(input/* ID или объект */, { /* опции */ }); | ||
| + | </code-javascript> | ||
Если в поле после даты введено время, то при изменении даты кликом из календаря оно не меняется. | Если в поле после даты введено время, то при изменении даты кликом из календаря оно не меняется. | ||
| Строка 41: | Строка 44: | ||
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet" /> | <link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet" /> | ||
<link rel="stylesheet" href="//yourcmc.ru/calendar.js/calendar-material.css" type="text/css" /> | <link rel="stylesheet" href="//yourcmc.ru/calendar.js/calendar-material.css" type="text/css" /> | ||
| − | <script src="//yourcmc.ru | + | <script src="//yourcmc.ru/calendar.js/calendar.min.js" type="text/javascript"></script> |
<input id="x" style="margin: 50px"> | <input id="x" style="margin: 50px"> | ||
Текущая версия на 21:44, 17 марта 2018
- Комплект поставки: calendar.min.js, calendar-material.css или calendar.css
- Исходники: http://yourcmc.ru/git/vitalif-js/calendar
- Лицензия: MIT
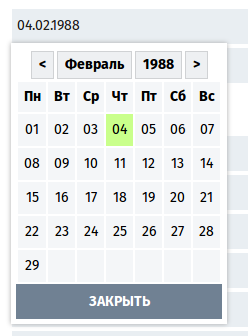
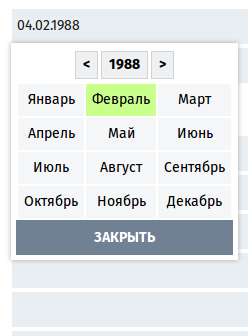
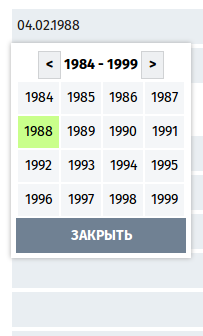
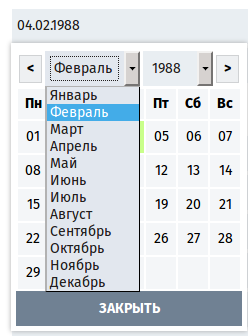
Простой календарик для текстовых полей ввода с поддержкой двух режимов — в первом выбор года и месяца делается с помощью обычных выпадающих списков, во втором — год и месяц выбираются подобно дням, в таблице:
(на скриншотах наложены дополнительные стили на кнопку и выпадающие списки)
Подключение:
Calendar.set(input/* ID или объект */, { /* опции */ });
Если в поле после даты введено время, то при изменении даты кликом из календаря оно не меняется.
Доступные опции (приведены со значениями по умолчанию):
{ // названия месяцев month_names: ["Январь","Февраль","Март","Апрель","Май","Июнь","Июль","Август","Сентябрь","Октябрь","Ноябрь","Декабрь"], // подпись кнопки "закрыть" close_label: "Закрыть", // названия дней недели weekdays: ["Пн","Вт","Ср","Чт","Пт","Сб","Вс"], // задаёт порядковый номер воскресенья (0-6). у америкосов здесь был бы 0 sunday: 6, // если true, то для года и месяца используются выпадающие списки, иначе - таблица selectboxes: false, // если selectboxes == true, то здесь задаётся диапазон выводимых в выпадающий список годов относительно текущего years: {min: -70, max: 10}, // формат даты; можно выбрать либо d.m.Y, либо Y-m-d, другие форматы не поддерживаются format: "d.m.Y", // начальный вид календаря - days (дни), months (месяцы) или years (годы) start: 'days', // колбэк, если задан - вместо прямой установки значения в поле вызывается он callback: null, }