Календарь (datepicker) — различия между версиями
Материал из YourcmcWiki
м |
м |
||
| Строка 1: | Строка 1: | ||
| − | [[Category: | + | [[Category:Техактивы]] |
* Комплект поставки: calendar.min.js, calendar.css | * Комплект поставки: calendar.min.js, calendar.css | ||
* Исходники: http://yourcmc.ru/git/vitalif-js/calendar | * Исходники: http://yourcmc.ru/git/vitalif-js/calendar | ||
Версия 13:12, 21 сентября 2017
- Комплект поставки: calendar.min.js, calendar.css
- Исходники: http://yourcmc.ru/git/vitalif-js/calendar
- Лицензия: MIT
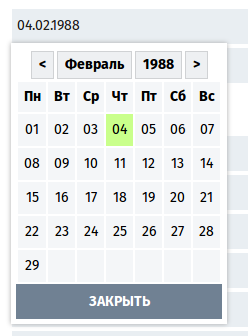
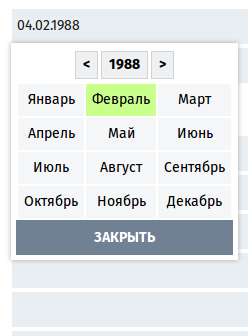
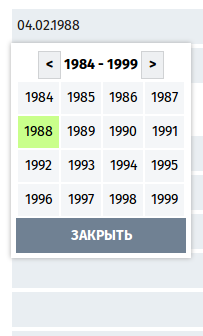
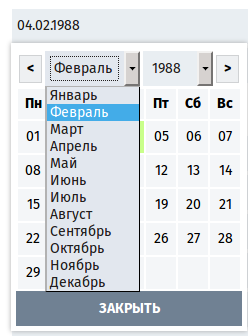
Простой календарик для текстовых полей ввода с поддержкой двух режимов — в первом выбор года и месяца делается с помощью обычных выпадающих списков, во втором — год и месяц выбираются подобно дням, в таблице:
(на скриншотах наложены дополнительные стили на кнопку и выпадающие списки)
Чтобы использовать, нужно подключить calendar.js и calendar.css (который, кстати, можно отредактировать по своему вкусу), а потом написать где-то javascript код Calendar.set('input_id') или Calendar.set(input_object).
Чтобы поменять конфигурацию, можно модифицировать следующие поля объекта Calendar (приведены со значениями по умолчанию):
Calendar.month_names = ["Январь","Февраль","Март","Апрель","Май","Июнь","Июль","Август","Сентябрь","Октябрь","Ноябрь","Декабрь"]; // названия месяцев Calendar.close_label = "Закрыть"; // подпись кнопки "закрыть" Calendar.weekdays = ["Пн","Вт","Ср","Чт","Пт","Сб","Вс"]; // названия дней недели Calendar.sunday = 6; // задаёт порядковый номер воскресенья (0-6). у америкосов здесь был бы 0 Calendar.selectboxes = false; // если true, то для года и месяца используются выпадающие списки, иначе - таблица Calendar.years = {min: -70, max: 10}; // если selectboxes == true, то здесь задаётся диапазон выводимых в выпадающий список годов относительно текущего Calendar.format = "d.m.Y"; // формат даты; можно выбрать либо d.m.Y, либо Y-m-d, другие форматы не поддерживаются