Календарь (datepicker) — различия между версиями
Материал из YourcmcWiki
м |
м |
||
| Строка 40: | Строка 40: | ||
<html> | <html> | ||
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet" /> | <link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet" /> | ||
| − | |||
<script src="//yourcmc.ru/git/vitalif-js/calendar/raw/master/calendar.min.js" type="text/javascript"></script> | <script src="//yourcmc.ru/git/vitalif-js/calendar/raw/master/calendar.min.js" type="text/javascript"></script> | ||
<input id="x" style="margin: 50px"> | <input id="x" style="margin: 50px"> | ||
<script> | <script> | ||
| + | var st = document.createElement('link'); | ||
| + | st.href = '//yourcmc.ru/git/vitalif-js/calendar/raw/master/calendar-material.css'; | ||
| + | document.head.appendChild(st); | ||
Calendar.set(document.getElementById('x')); | Calendar.set(document.getElementById('x')); | ||
</script> | </script> | ||
Версия 21:19, 17 марта 2018
- Комплект поставки: calendar.min.js, calendar-material.css или calendar.css
- Исходники: http://yourcmc.ru/git/vitalif-js/calendar
- Лицензия: MIT
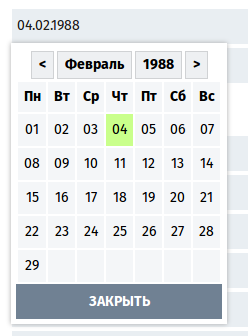
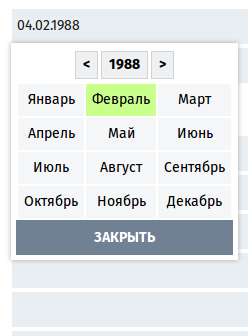
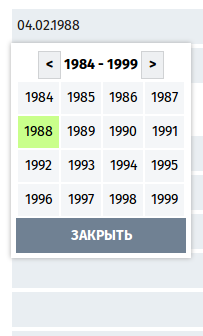
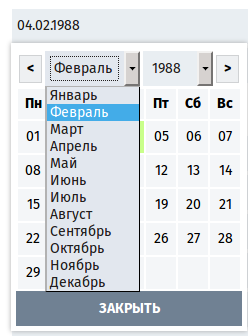
Простой календарик для текстовых полей ввода с поддержкой двух режимов — в первом выбор года и месяца делается с помощью обычных выпадающих списков, во втором — год и месяц выбираются подобно дням, в таблице:
(на скриншотах наложены дополнительные стили на кнопку и выпадающие списки)
Чтобы использовать, нужно подключить calendar.js и calendar.css (который, кстати, можно отредактировать по своему вкусу), а потом написать где-то javascript код Calendar.set('input_id', { /* опции */ }) или Calendar.set(input_object, { /* опции */ }).
Если в поле после даты введено время, то при изменении даты кликом из календаря оно не меняется.
Доступные опции (приведены со значениями по умолчанию):
{ // названия месяцев month_names: ["Январь","Февраль","Март","Апрель","Май","Июнь","Июль","Август","Сентябрь","Октябрь","Ноябрь","Декабрь"], // подпись кнопки "закрыть" close_label: "Закрыть", // названия дней недели weekdays: ["Пн","Вт","Ср","Чт","Пт","Сб","Вс"], // задаёт порядковый номер воскресенья (0-6). у америкосов здесь был бы 0 sunday: 6, // если true, то для года и месяца используются выпадающие списки, иначе - таблица selectboxes: false, // если selectboxes == true, то здесь задаётся диапазон выводимых в выпадающий список годов относительно текущего years: {min: -70, max: 10}, // формат даты; можно выбрать либо d.m.Y, либо Y-m-d, другие форматы не поддерживаются format: "d.m.Y", // начальный вид календаря - days (дни), months (месяцы) или years (годы) start: 'days', // колбэк, если задан - вместо прямой установки значения в поле вызывается он callback: null, }